Form Master Barang | Setelah sebelumnya kita berhasil membuat templare desain user interface dan data access layer, berikutnya kita akan membuat form untuk mengelola proses CRUD (Create, Read, Update, Delete) untuk data Master Barang di Aplikasi Inventory ini. Untuk mengelola data master barang ini, kita memerlukan 2 (dua) buah form, yaitu Form List Barang, dan Form Entri Barang. Kedua form tersebut akan menggunakan metode data-binding untuk menampilkan data yang berhasil diambil menggunakan library data access layer yang kita buat sebelumnya.
Artikel ini adalah lanjutan dari artikel berseri tentang Tutorial Membuat Aplikasi Inventory Sederhana Menggunakan VB.net dan Database MySQL.
Data Binding
Data Binding adalah metode untuk menghubungkan elemen atau komponen user interface dengan data access layer di belakangnya. Dengan konfigurasi yang benar, maka perubahan apapun yang ada di data layer dapat langsung terlihat di user interface. Dan juga sebaliknya, perubahan yang kita lakukan di form user interface dapat langsung terseimpan ke database, hanya dengan memanfaatkan beberapa baris kode saja. Untuk mencapai hal ini, kita hanya perlu mengkonfigurasikan property data-binding yang ada di setiap elemen user interface yang terlibat. Jadi misalkan kita mempunyai sebuah TextBox yang di-binding ke sebuah DataSet, maka ketika kita mengisikan sesuatu, atau mengubah isi TextBox bersangkutan, maka secara otomatis data yang tersimpan di DataSet juga ikut berubah.
Form Entri Barang
Kita akan menggunakan satu buah form yang sama untuk proses menambah data baru (Add New) dan mengubah data lama (Edit) dikarenakan field yang terlibat akan sama, hanya berbeda behavior saat di awal melakukan inisialisasi data. Saat menambah data baru yang perlu dilakukan adalah menambahkan satu row kosong, sedangkan saat mengubah data yang dilakukan adalah mengambil ulang (Retrieve) data dari database. Langkah-langkah yang perlu dilakukan antara lain:
-
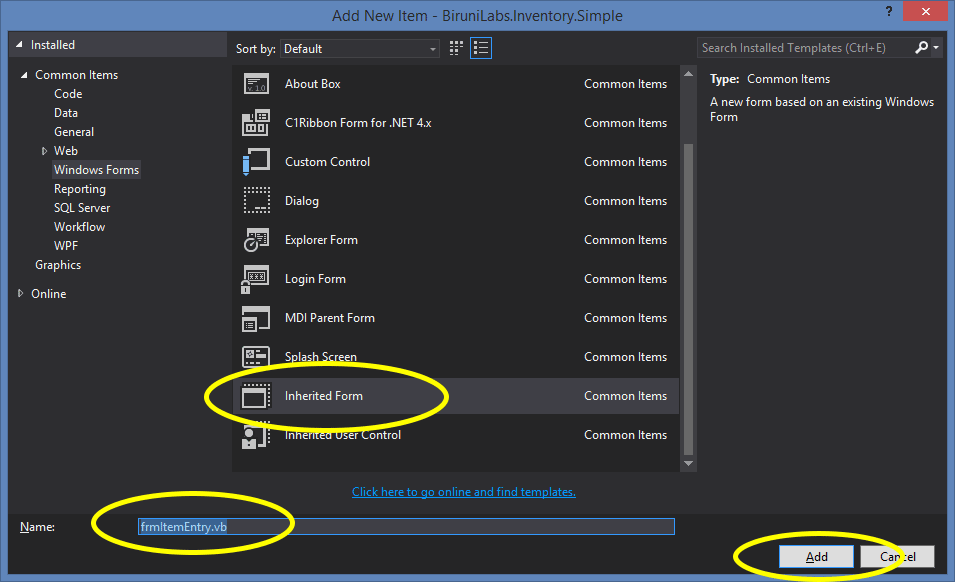
Menyiapkan sebuah Inherited Form dari template frmEdit kemudian kita beri nama frmItemEdit. Untuk menambahkan form turunan dari template yang sudah kita buat di atas maka, maka silakan buka Form Dialog Add New Item, dan pilih Inherited Form seperti gambar di bawah ini, kemudian berikan nama form turunan dan klik tombol [Add]
[collapsed title=Spoiler: Add New Item Dialog]  [/collapsed]
[/collapsed]
-
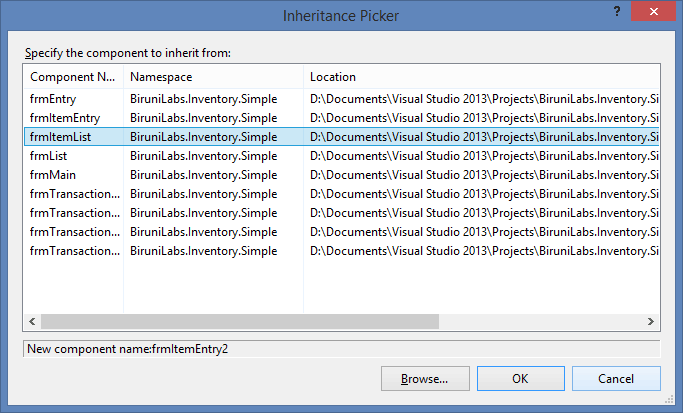
Berikutnya akan muncul Dialog Box yang meminta kita untuk memilih Form superclass, atau Form template layout yang akan kita pakai sebagai parent, seperti tampak pada gambar di bawah ini.
[collapsed title=Spoiler: Select Parent Form]  [/collapsed]
[/collapsed]
-
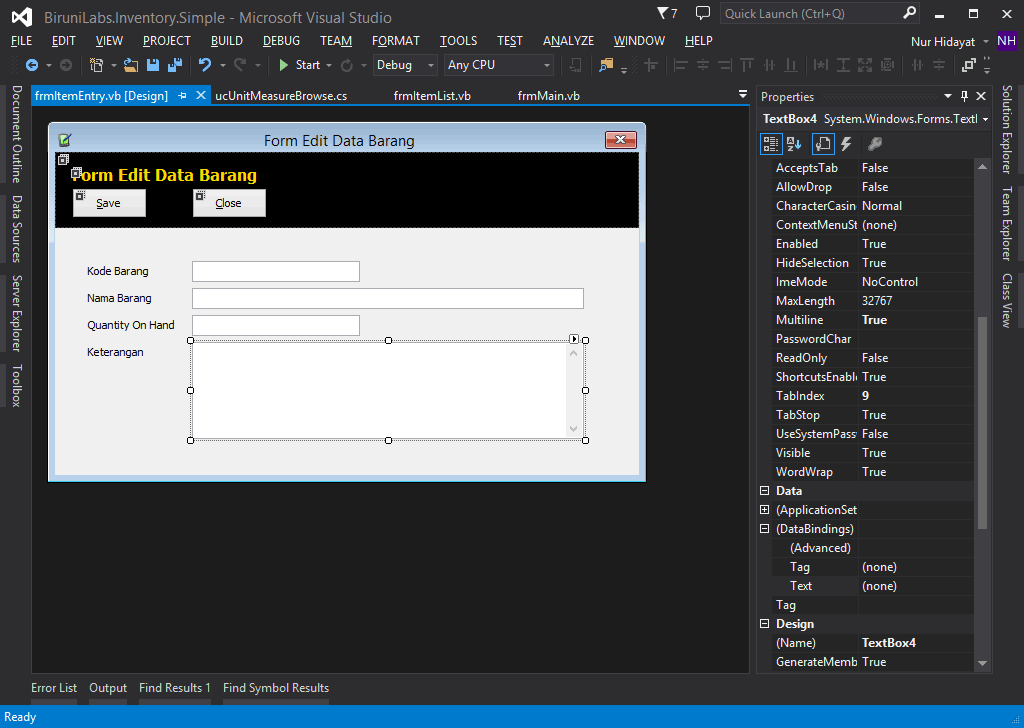
Menambahkan elemen user interface ke dalam frmItemEdit. Tambahkan semua elemen field yang diperlukan ke dalam form, sehingga tampak seperti desain form di bawah ini.
[collapsed title=Spoiler: Desain Awal Form Master Barang]  [/collapsed]
[/collapsed]
-
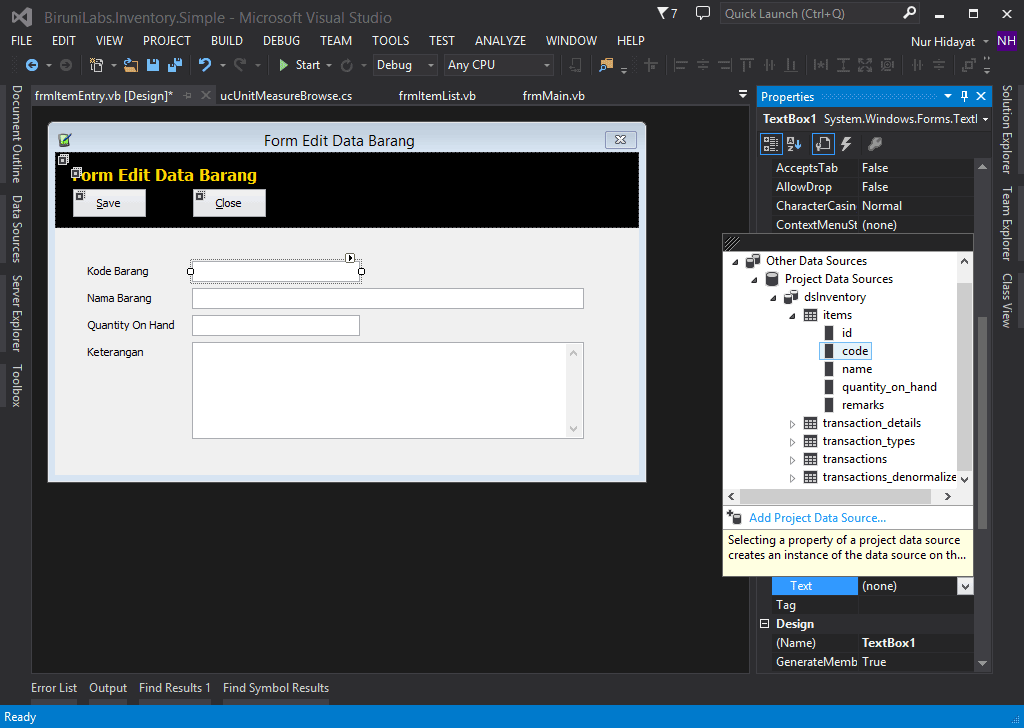
Setting konfigurasi data-binding untuk setiap elemen User Interface. Pertama-tama pilih TextBox kode barang, kemudian cari property Text dalam group DataBinding, kemudian klik tombol dropdown dan pilih field code dari table items sebagai data-binding-nya seperti tampak pada gambar di bawah ini.
[collapsed title=Spoiler: Setting Property Data Binding]  [/collapsed]
[/collapsed]
-
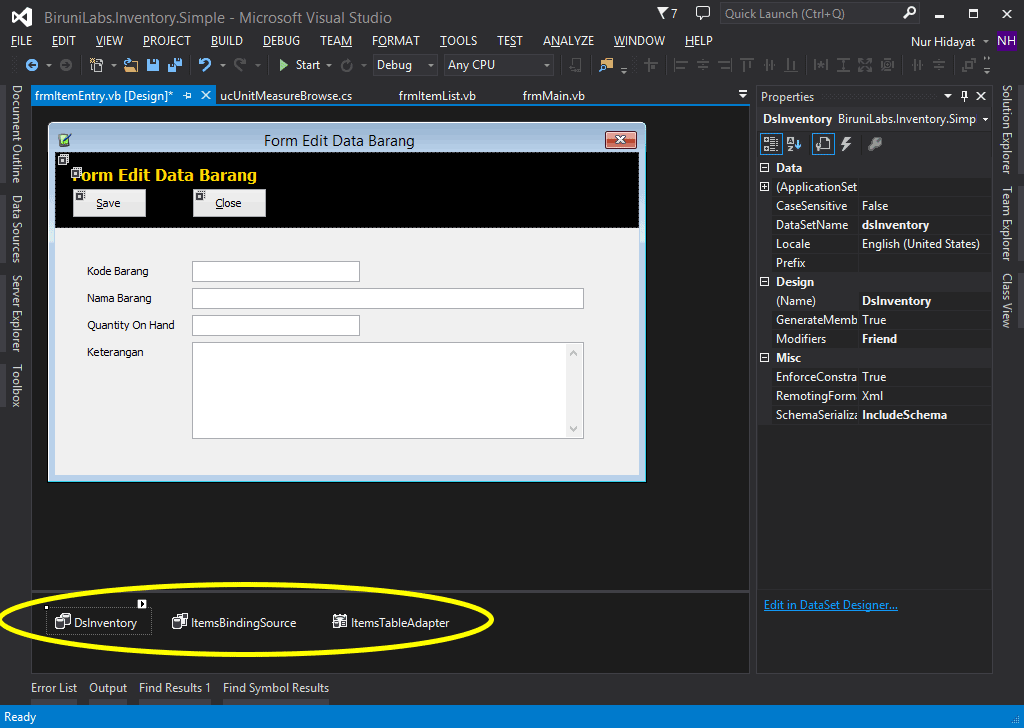
Pada saat pertama kali kita melakukan setting data-binding, maka akan muncul beberapa komponen baru di bawah desain form, seperti tampak pada gambar di bawah ini. Selanjutnya lakukan setting data-binding untuk semua field lainnya.
[collapsed title=Spoiler: Tambahan Komponen Setelah Setting Data Binding Pertama Kali]  [/collapsed]
[/collapsed]
-
Menambahkan kode untuk membedakan inisialisasi data baru dengan edit data lama. Untuk membedakan proses inisialisasi databaru dengan edit data lama, maka kita manfaatkan constructor New dengan tambahan parameter id saat ketika kita ingin mengubah (edit) data lama.
[collapsed title=Spoiler: Kode Sumber Inisialisasi Form Edit]
Public Sub New()
' This call is required by the designer.
InitializeComponent()
' panggil inisialisasi database
InitializeDatabase(-1)
End Sub
Public Sub New(ItemID As Integer)
' This call is required by the designer.
InitializeComponent()
' panggil inisialisasi database
InitializeDatabase(ItemID)
End Sub
Private Sub InitializeDatabase(ItemID As Integer)
' try retrieve data
Try
' periksa nilai ItemID
' jika kurang dari 0 maka kita asumsikan mau bikin data baru
' jika lebih dari 0 maka kita asumsikan ambil bikin data lama
If ItemID < 0 Then
Me.BindingContext(Me.ItemsBindingSource).AddNew()
Else
Me.ItemsTableAdapter.FillByID(Me.DsInventory.items, ItemID)
End If
Catch ex As Exception
MessageBox.Show("Error retrieving data from database\nDetails: " + ex.Message,
Application.ProductName, MessageBoxButtons.OK, MessageBoxIcon.Exclamation)
End Try
End Sub
[/collapsed]
-
Menambahkan kode untuk menyimpan perubahan data ke database. Untuk menambahkan kode penyimpanan data ke database, bukalah designer form, kemudian klik ganda (double click) button [Save] dan tambahkan kode seperti di bawah ini.
[collapsed title=Spoiler: Kode Sumber Penyimpanan Data Ke Database]
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
' try saving data
Try
' akhiri proses editing
Me.BindingContext(Me.ItemsBindingSource).EndCurrentEdit()
' persist changes
Me.ItemsTableAdapter.Update(Me.DsInventory)
' informasikan data berhasil disimpan
MessageBox.Show("Data BERHASIL disimpan!",
Application.ProductName, MessageBoxButtons.OK, MessageBoxIcon.Information)
' tutup form
Me.Close()
Catch ex As Exception
MessageBox.Show("Error saving data to database\nDetails: " + ex.Message,
Application.ProductName, MessageBoxButtons.OK, MessageBoxIcon.Exclamation)
End Try
End Sub
[/collapsed]
Form List Barang
Sedangkan untuk melihat seluruh data barang yang tersimpan di database, kita akan membuatkan sebuah form list yang akan berisikan tombol-tombol (button) untuk proses tambah data, ubah data, dan delete data barang. Langkah-langkah yang perlu dilakukan antara lain,
- Menyiapkan sebuah Inherited Form dari template frmList kemudian kita beri nama frmItemList. Cara membuat Inherited Form sama seperti saat kita membuat frmItemEdit di atas, silakan lakukan cara yang sama.
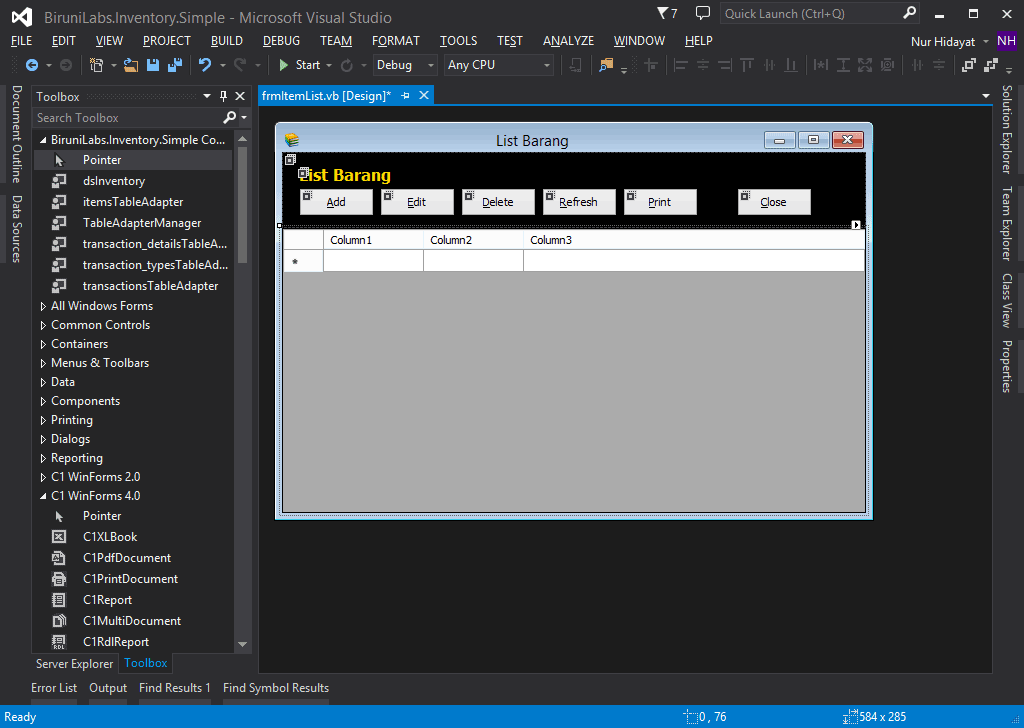
- Berikutnya yang perlu kita lakukan adalah menambahkan elemen user interface ke dalam frmItemList. Elemen user interface yang harus di tambahkan di form list ini adalah DataGridView yang akan menampilkan seluruh data yang kita ambil dari database
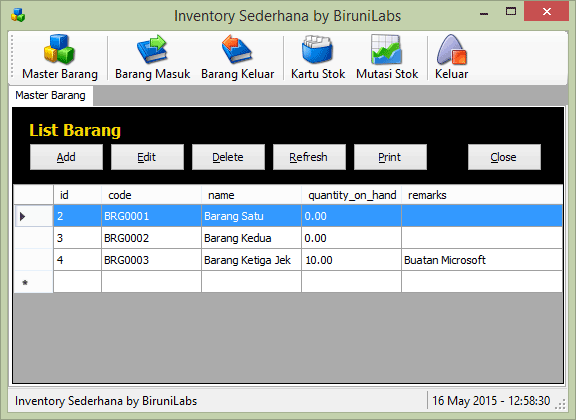
[collapsed title=Spoiler: Desain Form List Master Barang] [/collapsed]
[/collapsed]
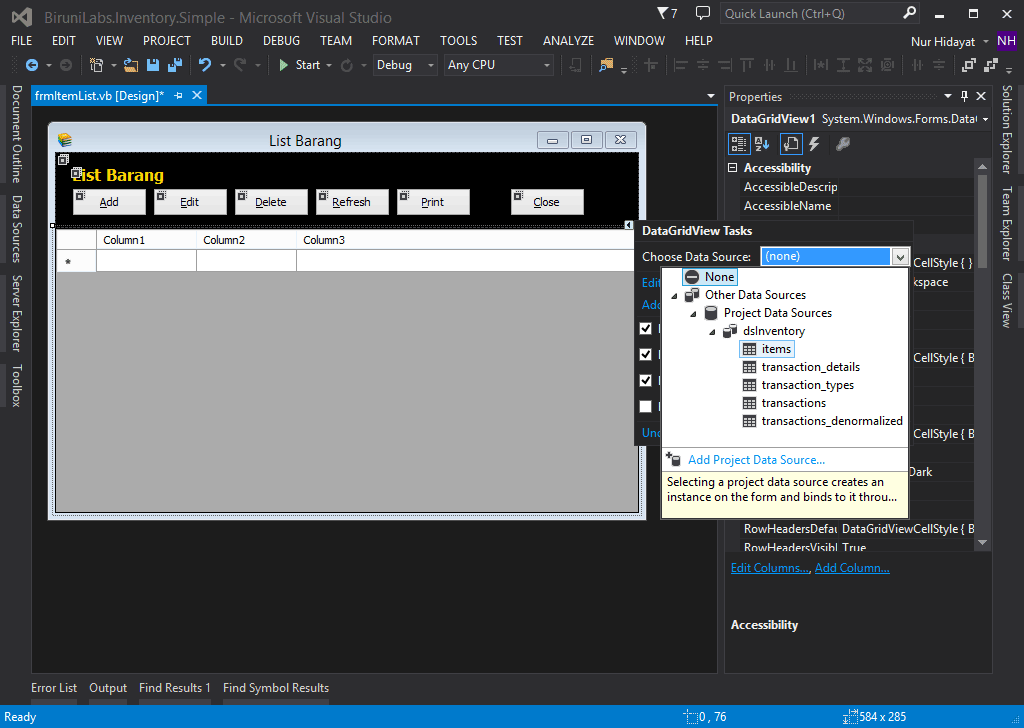
- Setting konfigurasi data-binding untuk setiap elemen User Interface. Proses setting data-binding ini bisa dilakukan lewat property Data Source, atau dapat juga dengan menggunakan shortcut context button kecil yang ada di atas design DataGridView, seperti tampak pada gambar di bawah ini.
[collapsed title=Spoiler: Konfigurasi Data Binding] [/collapsed]
[/collapsed]
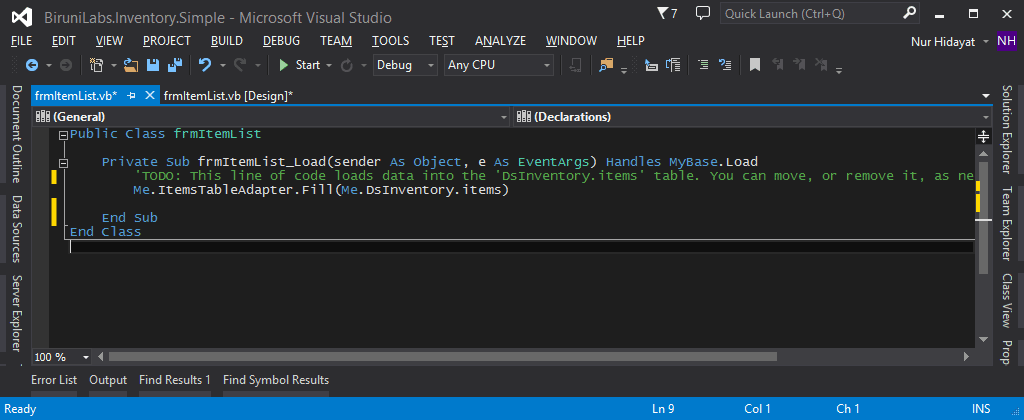
- Jika kita membuka kode sumber untuk frmItemList ini, maka akan terlihat bahwa Visual Studio secara otomatis menambahkan sebaris kode untuk mengambil data dari database menggunakan data access layer yang kita buat pada artikel sebelumnya. Rupanya Visual Studio cukup cerdas dengan menmbahkan kode sumber yang diperlukan untuk mengantisipasi para developer yang terlupa menambahkannya.
[collapsed title=Spoiler: Auto Generate Code untuk Retrieve Data dari Visual Studio] [/collapsed]
[/collapsed]
- Menambahkan kode untuk mengambil data dari database. Proses pengambilan data (data retrieval) ini dilakukan pada saat Load Form, dimana kode sumbernya sudah ditambahkan secara otomatis oleh Visual Studio. Namun kita perlu tambahkan satu lagi ke button [Refresh] agar kita bisa mengambil ulang isi database. Caranya cukup dengan melakukan klik ganda (double click) pada button4 yang bertuliskan [Refresh]
[collapsed title=Spoiler: Kode Sumber untuk Proses Retrieve Data]
Private Sub frmItemList_Load(sender As Object, e As EventArgs) Handles MyBase.Load
'TODO: This line of code loads data into the 'DsInventory.items' table. You can move, or remove it, as needed.
Me.ItemsTableAdapter.Fill(Me.DsInventory.items)
End Sub
Private Sub Button4_Click(sender As Object, e As EventArgs) Handles Button4.Click
Me.ItemsTableAdapter.ClearBeforeFill = True
Me.ItemsTableAdapter.Fill(Me.DsInventory.items)
End Sub
[/collapsed]
- Menambahkan kode untuk menampilkan form tambah data baru. Untuk menambah data baru, kita perlu memanggil frmItemEdit tanpa menggunakan parameter apapun agar form edit barang tahu kita akan menambahkan data baru. Caranya cukup dengan melakukan klik ganda (double click) pada button1 yang bertuliskan [Add], kemudian tambahkan kode berikut ini
[collapsed title=Spoiler: Kode Sumber untuk Tambah Data Baru]
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
' start process
Cursor = Cursors.AppStarting
' prepare variables
Dim fx As frmItemEntry
fx = New frmItemEntry
' tampilkan form
fx.ShowDialog()
' refresh data, ambil data yang berubah
Button4.PerformClick()
' finish process
Cursor = Cursors.Default
End Sub
[/collapsed]
- Menambahkan kode untuk menampilkan form ubah data lama. Untuk mengubah data lama, yang kita perlu lakukan adalah memanggil frmItemEdit dengan memberikan parameter id agar form edit barang tahu kita akan menambahkan data baru. Caranya cukup dengan melakukan klik ganda (double click) pada button2 yang bertuliskan [Edit], kemudian tambahkan kode berikut ini
[collapsed title=Spoiler: Kode Sumber untuk Ubah Data Lama]
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
' start process
Cursor = Cursors.AppStarting
' prepare variables
Dim id As Integer
Dim fx As frmItemEntry
' ambil id data yg akan diedit
id = DataGridView1.SelectedRows(0).Cells("id").Value
' create form entry berdasarkan id yang dipilih
fx = New frmItemEntry(id)
' refresh data, ambil data yang berubah
Button4.PerformClick()
' tampilkan form
fx.ShowDialog()
' finish process
Cursor = Cursors.Default
End Sub
[/collapsed]
- Menambahkna kode untuk menghapus data barang. Untuk menghapus data, yang kita perlu lakukan adalah mengambil row data yang akan dihapus, kemudian melakukan konfirmasi ke pengguna apakah benar-benar akan menghapus data yang dimaksud. Caranya cukup dengan melakukan klik ganda (double click) pada button3 yang bertuliskan [Edit], kemudian tambahkan kode berikut ini,
[collapsed title=Spoiler: Kode Sumber untuk Hapus Data]
Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click
' start process
Cursor = Cursors.AppStarting
' prepare variables
Dim dr As DialogResult
Dim id As Integer
Dim code As String
Dim name As String
Dim message As String
Dim pos As Integer
' ambil id dan code dari data yg akan diedit
Dim dv As DataRowView
dv = Me.BindingContext(Me.ItemsBindingSource).Current
id = Convert.ToInt32(dv("id"))
code = Convert.ToString(dv("code"))
name = Convert.ToString(dv("name"))
' buat pesan konfirmasi
message = String.Format("Are you sure to delete this [{0}] {1} data ? ", code, name)
' try deleting
Try
dr = MessageBox.Show(message,
Application.ProductName, MessageBoxButtons.YesNo, MessageBoxIcon.Question)
If dr = Windows.Forms.DialogResult.Yes Then
pos = Me.BindingContext(Me.ItemsBindingSource).Position
Me.BindingContext(Me.ItemsBindingSource).RemoveAt(pos)
Me.ItemsTableAdapter.Update(Me.DsInventory)
Me.DsInventory.AcceptChanges()
End If
Catch ex As Exception
MessageBox.Show("Error deleting data from database\nDetails: " + ex.Message,
Application.ProductName, MessageBoxButtons.OK, MessageBoxIcon.Exclamation)
Me.DsInventory.RejectChanges()
End Try
' finish up
Cursor = Cursors.Default
End Sub
[/collapsed]
Simpulan
Jika kita perhatikan kode sumber yang kita tuliskan di aplikasi ini sangat sedikit sekali dikarenakan kita menggunakan metode data-binding. Kita juga tidak perlu lagi repot-repot membuat perintah SQL untuk proses CRUD, karena proses CRUD ini sudah ditangani di data access layer. Dengan makin sedikit-nya kode yang harus kita tuliskan tentunya akan semakin meningkatkan produktifitas kita semua sebagai programmer dan semakin banyak karya-karya fenomenal yang bisa kita buat.
Source Code
Untuk memudahkan teman-teman mempelajari hal ini, silakan Download Source Code Di Sini. Dibuat menggunakan Visual Studio 2013,
Salam PojokProgrammer ^_^
/