Belajar Programming | Chained Dropdown List, atau Chained Combo Box, atau Chained Select, atau jika di Indonesiakan menjadi Select Bertingkat atau Combo Box Bertingkat, adalah salah satu teknik yang sering ditanyakan di forum-forum pemrograman. Dengan teknik ini, kita membuat seolah-olah beberapa dropdown list atau combobox saling berhubungan, misalkan combobox nama-nama kota akan terisi otomatis sesuai dengan pilihan negara di combobox lainnya. Atau combobox list pegawai akan berubah sesuai dengan departemen yang dipilih. Teknik ini sebenarnya sangatlah sederhana, namun memerlukan pemahaman yang cukup komprehensif mengenai mengenai beberapa hal, seperti cara mengambil data dari database, cara mengisi data ke combobox atau dropdown list, dan cara mengambil pilihan pengguna sebagai referensi untuk mengisi combobox lainnya.
Mengisi ComboBox Dengan Data Dari Database
Belajar Programming | Salah satu hal yang amat sangat umum dalam membuat sebuah aplikasi VB.net atau C# adalah mengisi ComboBox dengan berdasarkan data yang ada di database. Sebenarnya hal ini sangat simple namun bagi para programmer bisa jadi merupakan hal yang sangat sulit 🙂 Cara yang paling mudah adalah dengan menggunakan metoda data-binding sehingga kita bisa menghilangkan dan menghapus code iterasi yang melelahkan saat mengisi data ke combobox bersangkutan. Langkah-langkah atau algoritma dasarnya adalah sebagai berikut:
- Siapkan koneksi database
- Siapkan perintah SQL
- Siapkan variable penampung data (bisa DataTable atau DataSet)
- Ambil data dari database, masukkan ke DataTable
- Binding data di DataTable ke ComboBox
Algortima yang sederhana di atas ketika kita terjemahkan ke dalam VB.net akan seperti ini,
Imports System.Data
Imports System.Data.SqlClient
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles Me.Load
InitializeComboBox()
End Sub
Private Sub InitializeComboBox()
' siapkan koneksi database
Dim cn As New SqlConnection(My.Settings.LocalDatabase)
' siapkan data adapter untuk data retrieval
Dim da As New SqlDataAdapter("select account_id, description from acc_accounts", cn)
' siapkan datatable untuk menampung data dari database
Dim dt As New DataTable
' enclose in try-catch block
' untuk menghindari crash jika terjadi kesalahan database
Try
' ambil data dari database
da.Fill(dt)
' bind data ke combobox
ComboBox1.DataSource = dt
ComboBox1.ValueMember = "account_id"
ComboBox1.DisplayMember = "description"
' DONE!!!
Catch ex As Exception
' tampilkan pesan error
MessageBox.Show(ex.Message)
End Try
End Sub
End Class
Sedangkan jika kita terjemahkan ke dalam C# akan menjadi seperti ini,
using System;
using System.Data;
using System.Data.SqlClient;
using System.Windows.Forms;
namespace ComboBoxSample2
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
InitializeComboBox();
}
private void InitializeComboBox()
{
// siapkan koneksi database
SqlConnection cn = new SqlConnection(ComboBoxSample2.Properties.Settings.Default.LocalDatabase);
// siapkan data adapter untuk data retrieval
SqlDataAdapter da = new SqlDataAdapter("select account_id, description from acc_accounts", cn);
// siapkan datatable untuk menampung data dari database
DataTable dt = new DataTable();
// enclose in try-catch block
// untuk menghindari crash jika terjadi kesalahan database
try
{
// ambil data dari database
da.Fill(dt);
// bind data ke combobox
ComboBox1.DataSource = dt;
ComboBox1.ValueMember = "account_id";
ComboBox1.DisplayMember = "description";
// DONE!!!
}
catch (Exception ex)
{
// tampilkan pesan error
MessageBox.Show(ex.Message);
}
}
}
}
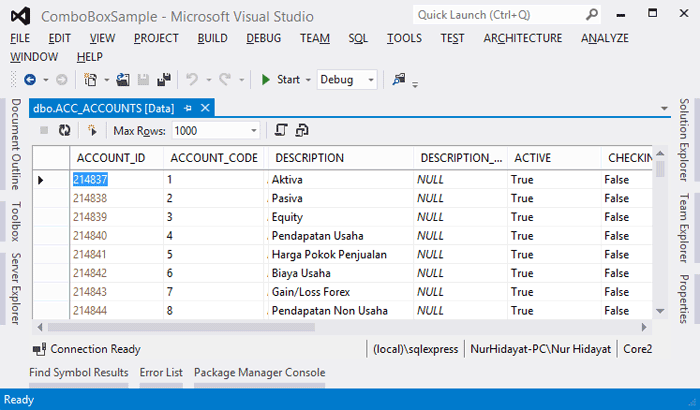
Jika data yang ada di database seperti ini,

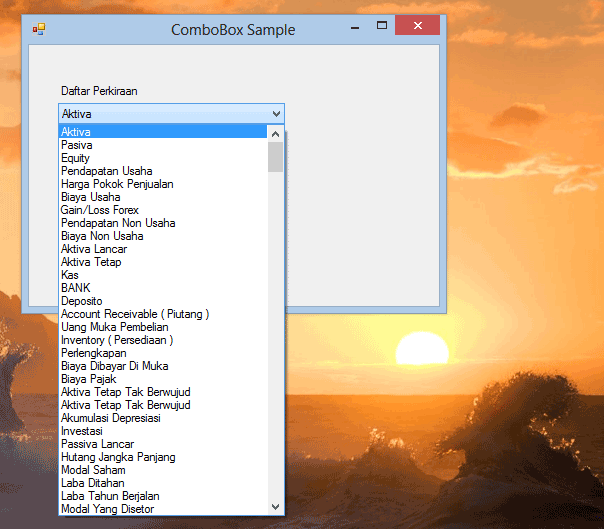
Maka tampilan aplikasinya jadi seperti ini,

Semoga berguna…. Happy Coding
^_^
Pengenalan Drupal
Pengenalan Drupal | Artikel ini akan membantu teman-teman mengenal lebih jauh tentang Drupal, terutama Drupal 7. Makhluk apa sih Drupal? Termasuk apakah sih Drupal itu, CMS atau Framework? Bagaimana Drupal bekerja dan komponen apa saja yang ada di dalamnya.
Tak lupa juga kita akan membahas teknologi apa saja yang diperlukan untuk menjalankan Drupal, serta sejumlah terminologi dasar yang harus dipahami, seperti node, entity, hook, block dan theme. Semoga artikel ini dapat menjawab semua pertanyaan tersebut.
Update 2013-12-20: Penambahan penjelasan tentang konsep Entity, Entity Type dan Bundle
Makanan Apa Sih Drupal?
Drupal bisa kita gunakan untuk membangun sebuah website, tapi…. kan ada WordPress, Joomla, Zikula, dan lain-lain, apa bedanya? Drupal adalah Content Management Framework (CMF) yang bersifat open source dan menekankan pada kolaborasi antar developernya. Drupal sangat modular, sangat mudah dikembangkan, dan seperti halnya sebuah framework, dia memiliki standar yang harus kita ikuti. Dalam paket instalasi Drupal sudah ada beberapa core module yang mencakup fungsionalitas utama sebagai sebuah Content Management System (CMS), namun fungsionalitas tersebut dapat dengan mudah kita tambahkan dengan mengaktifkan built-in module yang ada atau mengaktifkan contributed module lainnya. Drupal di-desain agar mudah untuk melakukan kustomisasi, namun kustomisasi tersebut dilakukan dengan cara membuat module baru yang menambah atau menghilangkan fungsionalitas standar yang ada, bukan dengan memodifikasi core module.
Dengan kemudahan melakukan kustomisasi Drupal, kita bisa membangun bermacam-macam website seperti portal internet, portal berita, website personal, departemen, korporat sampai kenegaraan. Kita juga bisa membangun aplikasi e-commerce, social networking, dan image gallery menggunakan Drupal. Jadi bisa dikatakan, segalam macam jenis website bisa kita bangun menggunakan Drupal…. keren kan?
Drupal juga memiliki tim khusus yang didedikasikan untuk memastikan tingkat security selalu pada level tertinggi, dengan cara menanalisa laporan keamanan dari para penggunanya dan meluncurkan update secara berkala, dan sampai artikel ini dibuat, Drupal sudah mencapai versi 7.24. Sebuah organisasi nirlaba bernama Drupal Associations didirikan untuk selalu mengembangkan situs resmi Drupal dan komunitasnya di http://drupal.org dan http://groups.drupal.org. Karena dukungan luas inilah Drupal punya tagline "Come for the software, stay for the community"
Teknologi Pendukung
Drupal juga di-desain agar dapat berjalan di server hosting dengan harga yang terjangkau, namun tetap mampu dikembangkan menjadi situs besar, terdistribusi dengan dukungan sistem dan teknologi terbaru. Drupal dibangun menggunakan bahasa PHP dan keseluruhan code di dalamnya mengikuti standar yang ketat (http://drupal.org/node/318). Dengan menggunakan bahasa PHP yang sangat umum ini, maka developer pemula akan dengan mudah mempelajarinya. Untuk Drupal 7 minimal versi PHP yang dibutuhkan adalah versi 5.2.
Drupal dapat berjalan di semua RDBMS populer seperti MySQL, PostgreSQL, SQLite, Oracle, Microsoft SQL Server, dan RDBMS lain yang mendukung PDO. Drupal 7 berbeda dengan Drupal 6 dalam pengakses database karena adanya Database Abstraction Layer yang dibuat ulang khusus untuk Drupal 7 dan sangat mempermudah para programmer mengakses database dari Drupal.
Drupal juga dapat berjalan di atas sejumlah web server populer seperti Apache, IIS dan nginx. serta mendukung Clean URL sehingga sangat mempermudah proses optimasi SEO. Dan otomatis drupal bisa berjalan di Operating System apapun selama menggunakan webserver yang tersebut tadi.
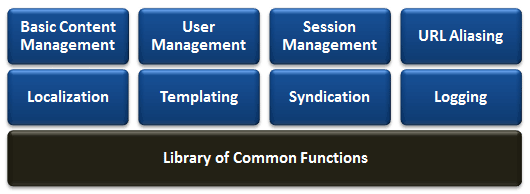
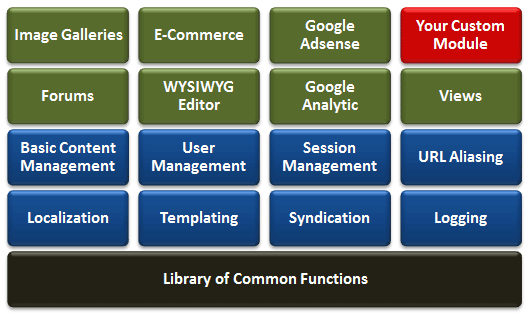
Core
Sebuah framework yang ringan merupakan inti dari Drupal. Core framework inilah yang memberikan fungsionlitas utama untuk membangun sebuah website yang hebat. Core framework ini meliputi sejumlah module dan sebuah library agar Drupal dapat melayani request yang dikirimkan pengguna. Core module meliputi user management, basic content management, templating, dan beberapa lainnya seperti terlihat dalam gambar.

Antarmuka Administrasi
Antarmuka untuk proses administrasi website di Drupal sangat terintegrasi dengan keseluruhan website, artinya Drupal tidak memberikan antarmuka terpisah untuk administrasi seperti halnya dilakukan oleh CMS lain. Drupal menyediakan toolbar khusus jika kita login sebagai admin. Jadi bagi yang sudah terbiasa dengan WordPress dan Joomla biasanya di awal akan sedikit bingung melihat antarmuka administrasi Drupal 🙂
Modules
Drupal sangat sangat modular. Dan fungsionalitas tambahan diberikan dengan mengaktifkan atau menonaktifkan module yang ada. Jadi untuk website yang memerlukan fungsionalitas canggih cukup menambahkan contributed module yang luar biasa banyak, namun jika tidak diperlukan, silakan nonaktifkan module-module yang tidak diperlukan.
Dengan menggunakan cutom module kita bisa menambahkan tipe konten baru, seperti Resep Masakan, Data Customer, Data Jamaah Umroh/Haji, Data Penerimaan Mahasiswa Baru dan sebagainya. Serta bisa juga kita menambahkan kemapuan baru misalkan, pengiriman email otomatis ketika ada orang yang mendaftar Umroh/Haji, dan sebagainya.

Dan yang selalu perlu diingat adalah, Drupal lebih menyarankan membuat module sendiri untuk menambahkan (atau mengurangi) fungsionalitas Drupal, karena jika kita melakukan hack ke core module atau contributed module yang ada, maka semua perubahan yang kita lakukan akan hilang pada proses update security berikutnya.
Hook
Hook bisa diibaratkan event internal Drupal. Bisa juga disebut sebagai callback, namun bukan benar-benar sebuah callback, karena tidak menggunakan listener pada umumnya, namun hook dibuat menggunakan konvensi penamaan fungsi saja. Dengan hook ini, module yang kita buat bisa "hook into" atau "menempel" ke segala sesuatu yang terjadi di internal Drupal.
Misalkan pada saat proses login, maka otomatis Drupal akan muncul event hook_user_login() maka otomatis yang mengimplementasikan hook_user_login() akan ikut dipanggil. sebagai contoh jika module comment mengimplementasikan comment_user_login() maka fungsi ini akan ikut dijalankan ketika proses login. Contoh lain adalah jika kita membuat module khusus bernama spammer untuk memblokir spamming, maka otomatis fungsi spammer_user_login() juga akan ikut dijalankan
Node
Seluruh konten yang ada di Drupal berbasis pada satu tipe, yaitu node. Apapun website yang sedang kita bangun, blog sederhana, kumpulan resep makanan, atau to-do list sebuah project, maka struktur data dasarnya tetap sama. Pendekatan seperti ini membuat Drupal sangat mudah dikembangkan. Developer dapat menambahkan fitur seperti rating, komentar, file attachment, informasi lokasi, dan lain-lain tanpa perlu melihat jenis kontennya. Administrator kemudian bisa meramu fungsionalitas berdasarkan jenis konten, misalkan komentar hanya bisa untuk blog, tapi resep tidak. Atau attachment hanya bisa untuk to-do list, dan seterusnya.
Node juga memiliki beberapa behavior standar dan berlaku juga untuk jenis konten turunannya, misalkan bisa melakukan publish dan unpublish, promote dan unpromote node ke halaman muka. Dan dengan behavior yang seragam ini, kita dapat melakukan proses batch di antarmuka adminitrasi website.
Field
Konten di Drupal terdiri dari kumpulan Field-Field. Judul dan isi sebuah node adalah field. Kita bisa menggunakan field untuk membuat jenis konten apapun yang terlintas di pikiran kita. Misalkan kita ingin membuat Meetup, maka field yang mungkin diperlukan antara lain, nama meetup, deskripsi meetup, tanggal meetup, jam mulai, jam selesai, lokasi, dan link untuk proses registrasi.
Kita bisa menggunakan antarmuka administrasi Drupal untuk memngelola jenis konten dan field-fieldnya, namun untuk para hardcore programmer, tersedia Field API untuk membuat jenis konten dan fieldnya menggunakan coding.
Entity Type
- Nodes (content)
- Comments
- Taxonomy terms
- User profiles
Bundle
Entity
Jika Entity Type adalah abstraksi dari kumpulan field, maka Entity sendiri adalah instance dari Entity Type tertentu, seperti comment, taxonomy term atau user profile, or instance dari bundle seperti blog post, article, resep, atau product. Jika dianalogikan dengan konsep OOP, maka konsep Entity Drupal sangat mirip,
- Entity type adalah base class
- Bundle adalah inherited class, atau extended class.
- Field adalah class property, atau variable.
- Entity adalah instance dari base atau inherited class.
Theme
Ketika kita membuat sebuah web page, maka ada dua hal penting yang perlu diperhatikan, pertama adalah bagaimana kita mendapatkan data yang ingin ditampilkan, dan yang kedua adalah bagaimana kita menampilkan data yang sudah didapat tersebut. Drupal menggunakan PHP Template, namun kita bisa juga menggunakan templating engine lainnya, seperti Easy Template System (ETS), namun kebanyakan developer Drupal sudah merasa cukup dengan tempalting standar.
Ada 3 (tiga) cara untuk melakukan kustomisasi tampilan Drupal (atau themeing) antara lain,
- Membuat CSS tambahan untuk meng-override CSS standar Drupal
- Membuat sendiri file-file template baru, cukup mudah karena hanya berisi code HTML dan sedikit kode PHP.
- Dan untuk lebih jauhnya, kita juga bisa mengkustomisasi tampilan breadcrumb, menu, dll menggunakan fungsi buatan sendiri dan hook ke hook_theme()
Block
Block adalah bagian halaman yang bisa kita munculkan atau sembunyikan di lokasi tertentu dalam halaman web. Sebagai contoh block yaitu block yang menampilkan jumlah user yang aktif di website kita. Atau bisa juga block yang berisi daftar konten paling sering dilihat orang. Block umumnya ditempatkan di sidebar, header, atau footer dari halaman wab yang kita buat. dalam antarmuka administrasi, ada page khusus untuk mengelola block ini.
Seringkali, block digunakan untuk menampilkan sejumlah informasi yang khusus ditujukan untuk user yang sedang login pada saat itu, misalkan menampilkan link "My Account" yang ketika di-klik otomatis akan membuka halaman profile user tersebut.
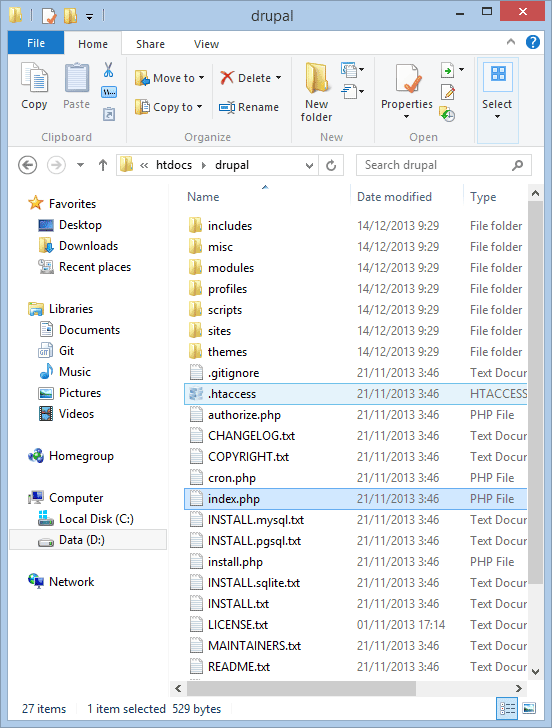
Organisasi File
Pemahaman terhadap struktur folder Drupal akan sangat membantu kita mengetahui dimana Drupal menyimpan file seperti module, theme, dan lain-lain. instalasi standar Drupal akan memberikan struktur seperti gambar di bawah ini.

Folder yang cukup penting dan akan sering kita akses adalah
- Folder sites, digunakan untuk menyimpan file themes, modules, settings tambahan diluar file standar Drupal.
- Folder sites/default, berisikan setting website, seperti konfigurasi akses database dan sebagainya
- Folder sites/default/files, berisikan file-file yang kita upload melalui halaman administrasi Drupal
- Folder sites/all/modules, adalah tempat kita mengunggah contributed modules, dan custom module buatan kita sendiri.
- Folder sites/default/themes, adalah tempat kita mengunggah contributed themes, dan custom theme buatan kita sendiri
- Folder sites/default/libraries, adalah tempat kita mengunggah library tambahan seperti jQuery, CKEditor, dan sebagainya.
Simpulan
Mudah-mudahan artikel ini bisa membantu memahami apa itu Drupal, dan bagaimana Drupal bekerja secara umum. Detail masing-masing konsep yang dijabarkan di atas akan dibahas dalam artikel selanjutnya.
Cheers…
Aplikasi Inventory Sederhana – Analisa dan Desain Database
Design Database adalah salah satu hal penting yang perlu diperhatikan dalam membuat aplikasi perkantoran. Dalam membuat design database, ikutilah kaidah-kaidah yang pernah kita dapatkan semasa kuliah, terutama Normalisasi, minimal sampai dengan bentuk 3NF. Kesalahan dalam membuat design database dapat berakibat fatal, misalnya sulit membuat coding dan men-generate report yang kita inginkan. Dan jika sampai harus mengubah design database maka akan banyak waktu terbuang karena kita harus menyesuaikan kembali coding yang sudah dibuat sebelumnya. Oleh karena itu sediakanlah waktu dan pikiran yang cukup dalam men-design database ini.
Artikel ini adalah bagian dari artikel berseri tentang Tutorial Membuat Aplikasi Inventory Sederhana Menggunakan VB.net dan Database MySQL.
Dalam membuat design database Aplikasi Inventory atau Aplikasi Stok Barang ini, kami juga menyengajakan diri untuk membuat design database menggunakan bahasa inggris, tujuannya selain melatih skill bahasa inggris kita, juga untuk melatih diri kita, siapa tahu aplikasi ini akan di-publish menjadi open source, atau kita berkesempatan berkontribusi dalam project open source lain.
Berdasarkan analisa dan design aplikasi yang tertuang dalam artikel sebelumnya, maka kita memerlukan sejumlah table untuk menyimpan data-data Barang dan Transaksi Keluar Masuk Barang. Untuk itu, sejumlah table yang diperlukan antara lain:
Tabel Barang
Table untuk menampung data master barang ini akan kita beri nama items. Data dictionary lengkapnya adalah sebagai berikut:
| No. | Nama Field | Tipe Data | Keterangan |
|---|---|---|---|
| 1. | id | integer | Primary Key, Auto Increment |
| 2. | code | varchar(20) | Kode barang berupa text bebas maksimal 20 karakter, bisa digunakan sebagai barcode |
| 3. | name | varchar(100) | Nama barang maksimal 100 karakter |
| 4. | quantity_on_hand | decimal(10,2) | Quantity barang terakhir yang saat ini ada di gudang |
| 5. | remarks | text | Keterangan lebih lengkap tentang barang bersangkutan |
Tabel Jenis Transaksi
Tabel ini akan berisi kode untuk menentukan jenis transaksi dan kita beri nama transaction_types. Untuk aplikasi ini akan ada 2 (dua) jenis transaksi yaitu Transaksi Barang Masuk (kita beri kode BM) dan Transaksi Barang Keluar (kita beri kode BK). Data dictionary lengkapnya adalah sebagai berikut:
| No. | Nama Field | Tipe Data | Keterangan |
|---|---|---|---|
| 1. | id | integer | Primary Key, Auto Increment |
| 2. | code | varchar(20) | Kode jenis transaksi berupa text bebas maksimal 20 karakter |
| 3. | name | varchar(100) | Nama panjang yang lebih deskriptif, maksimal 100 karakter |
Tabel Transaksi
Tabel ini akan berisi seluruh transaksi inventory dari aplikasi yang akan kita buat. Untuk membedakan Transaksi Barang Masuk dengan Transaksi Barang Keluar kita sediakan field type_id yang merupakan Foreign Key yang me-refer ke . Data dictionary lengkapnya adalah sebagai berikut:
| No. | Nama Field | Tipe Data | Keterangan |
|---|---|---|---|
| 1. | id | integer | Primary Key, Auto Increment |
| 2. | type_id | integer | Foreign Key refer ke tabel transaction_types, untuk membedakan Transaksi Barang Masuk atau Keluar |
| 3. | trans_code | varchar(100) | Nama panjang yang lebih deskriptif, maksimal 100 karakter |
| 4. | trans_date | date | Tanggal transaksi |
| 5. | remarks | text | Teks bebas untuk keterangan, silakan mengarang di field ini juga boleh |
Tabel Detil Transaksi
Tabel ini akan berisi seluruh transaksi inventory dari aplikasi yang akan kita buat. Untuk membedakan Transaksi Barang Masuk dengan Transaksi Barang Keluar kita sediakan field type_id yang merupakan Foreign Key yang me-refer ke . Data dictionary lengkapnya adalah sebagai berikut:
| No. | Nama Field | Tipe Data | Keterangan |
|---|---|---|---|
| 1. | id | integer | Primary Key, Auto Increment |
| 2. | trans_id | integer | Foreign Key refer ke tabel transactions, untuk record detil transaksi ini milik transaksi yang mana |
| 3. | item_id | integer | Foreign Key refer ke tabel items, untuk menentukan barang mana yang harus diubah status stock-nya |
| 4. | quantity | decimal(10,2) | Jumlah barang yang masuk atau keluar |
| 5. | remarks | text | Teks bebas untuk keterangan, silakan mengarang di field ini juga boleh |
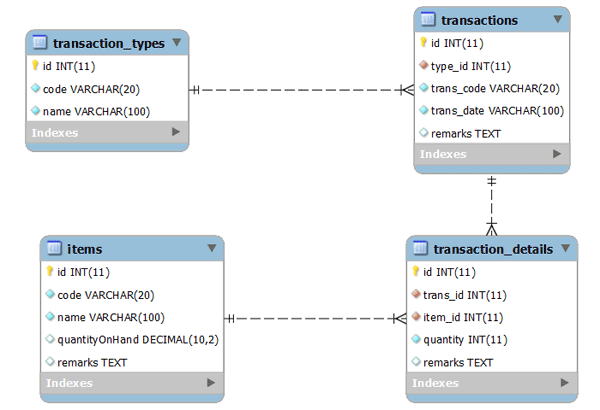
Diagram ER
Diagram ER menggunakan notasi IDEF1X dari desain database untuk aplikasi inventory sederhana ini adalah sebagai berikut.

Script Database
Sedangkan script sql create table-nya adalah sebagai berikut.
create table items ( id int auto_increment primary key, code varchar(20) not null, name varchar(100) not null, quantity_on_hand decimal(10,2) not null default 0, remarks text null ) ; create table transaction_types ( id int auto_increment primary key, code varchar(20) not null, name varchar(100) not null ) ; create table transactions ( id int auto_increment primary key, type_id int not null, trans_code varchar(20) not null, trans_date varchar(100) not null, remarks text null, foreign key(type_id) references transaction_types(id) ) ; create table transaction_details ( id int auto_increment primary key, trans_id int not null, item_id int not null, quantity decimal(10,2) not null default 0, remarks text null, foreign key (trans_id) references transactions(id), foreign key (item_id) references items(id) ) ;
Simpulan
Dengan demikian selesailah sudah proses analisa dan desain kita. Dengan tersedianya Design Aplikasi dan Design Database, maka langkah selanjutnya kita bisa membuat Aplikasi-nya dengan lebih mudah dan terarah.
^_^
Theming Form Drupal 7 Menggunakan Tables
 Ada beberapa cara yang bisa digunakan untu menampilkan form Drupal 7 dalam bentuk table. Cara pertama, dan yang paling banyak dibahas dalam artikel atau tutorial drupal 7 adalah dengan menggunakan tableselect, sebuah tipe field yang akan di-render menjadi table dengan satu kolom berisikan field chackbox. Sayangnya cara ini memiliki keterbatasan bahwa field lainnya hanya berupa label saja dan tidak bisa kita ubah isinya, dan kita hanya bisa men-select beberapa atau semua row dalam table yang dihasilkan
Ada beberapa cara yang bisa digunakan untu menampilkan form Drupal 7 dalam bentuk table. Cara pertama, dan yang paling banyak dibahas dalam artikel atau tutorial drupal 7 adalah dengan menggunakan tableselect, sebuah tipe field yang akan di-render menjadi table dengan satu kolom berisikan field chackbox. Sayangnya cara ini memiliki keterbatasan bahwa field lainnya hanya berupa label saja dan tidak bisa kita ubah isinya, dan kita hanya bisa men-select beberapa atau semua row dalam table yang dihasilkan
Cara kedua adalah dengan memanfaatkan #prefix and #suffix untuk membungkus setiap field dengan tag HTML untuk membentuk table yang kita inginkan. Kelemahannya adalah pada kesulitan saat kita ingin mengubah urutan, bobot (weight), dan menambah atau mengurangi field, karena bisa berakibat hancurnya urutan tag HTML dan hasil render table menjadi tidak sesuai dengan yang kita inginkan.
Cara ketiga, yang menurut saya pribadi, merupakan cara terbaik adalah dengan memperlakukan table ini seperti fieldset, yaitu sebagai container terhadap beberapa field yang ada di dalamnya. Agak sedikit rumit untuk dipahami, namun hasil render table sepadan dengan kesulitannya. Cara kerjanya adalah sebagai berikut:
Buatlah sebuah elemen form yang akan dijadikan sebagai table:
$form['people'] = array(
'#prefix' => '<div id="people">',
'#suffix' => '</div>',
'#tree' => TRUE,
'#theme' => 'table',
'#header' => array(
t('<input type="checkbox" id="checkall" name="checkall" class="form-checkbox">'),
t('ID'), t('User'), t('Email'), t('Comment')
),
'#rows' => array(),
'#weight' => 10,
);
Kemudian lalukan looping terhadap data yang kita miliki untuk membangun rows dari table yang ingin kita buat. Di sinilah kerumitan dimulai, karena jika kita memasukkan data hanya ke $form['people']['#rows'] maka Forms API tidak akan melihatnya sebagai data yang bisa di-submit (perlu diingat bahwa Forms API tidak akan memproses array yang diawali dengan tanda #). Namun jika kita masukkan ke variable $form['people']['rows'] (tanpa #) maka Forms API akan men-generate nama field yang terlalu panjang serta tambahan atribut yang akan menyulitkan saat proses rendering menggunakan theme_table(). Hal ini akan berakibat pada data hasil submit yang sulit untuk di-proses.
Solusinya adalah dengan menggunakan reference agar Forms API dan theme_table 'melihat' data yang sama sehingga hasil render table akan rapih dan hasil submit data akan mudah untuk di-proses lebih lanjut. Dengan asumsi kita memiliki array $people berisikan data untuk ditampilkan, maka lakukanlah looping seperti berikut ini untuk membentuk rows dari table yang ingin kita buat:
// buat array data yang akan ditampilkan sebagai table
for ($i = 0; $i < count($people); $i++) {
// Defisiniskan field-field yang akan kita jadikan row dalam table
// Untuk memudahkan pemahaman terhadap logikanya, maka kita buatkan
// variable untuk masing-masing field dan kita tambahkan secara manual.
$check = array(
'#id' => 'people-check['.$people[$i]->uid.']',
'#type' => 'checkbox',
);
$uid = array(
'#id' => 'people-name['.$people[$i]->uid.']',
'#type' => 'item',
'#markup' => $people[$i]->uid,
);
$name = array(
'#id' => 'people-name['.$people[$i]->uid.']',
'#type' => 'item',
'#markup' => $people[$i]->name,
);
$mail = array(
'#id' => 'people-mail['.$people[$i]->uid.']',
'#type' => 'textfield',
'#size' => '30',
'#default_value' => $people[$i]->mail,
);
$data = array(
'#id' => 'people-comment['.$people[$i]->uid.']',
'#type' => 'textarea',
'#size' => '30',
'#default_value' => $people[$i]->data,
);
// Masukkan field yang sudah kita buat sebelumnya sebagai data
// Perhatikan juga bahwa kita menggunakan reference
$form['people'][] = array(
'check' => &$check,
'uid' => &$uid,
'name' => &$name,
'mail' => &$mail,
'data' => &$data,
);
// Sekarang tambahkan reference yang sama ke #rows untuk digunakan
// fungsi theme_table() merender table yang kita inginkan.
// Perhatikan juga bahwa kita menggunakan reference yang sama
$form['people']['#rows'][] = array(
array('data' => &$check),
array('data' => &$uid),
array('data' => &$name),
array('data' => &$mail),
array('data' => &$data),
);
// Dan karena kita menggunakan reference, kita harus melakukan unset()
// agar nilai yang ada di variable sebelumnya tidak tertimpa pada loop berikutnya
unset($check);
unset($uid);
unset($name);
unset($mail);
unset($data);
}
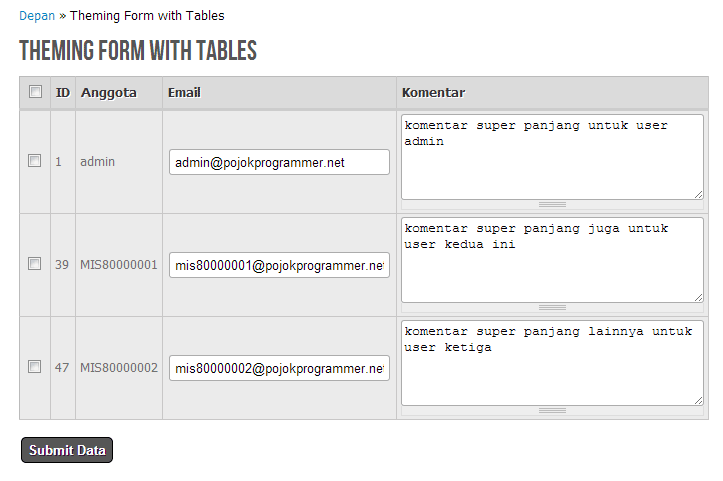
Beginilah kira-kira hasilnya render tablenya

Dan beginilah kira-kira hasilnya submit yang ada di variable $form_state['values']
Array
(
[people] => Array
(
[0] => Array
(
[check] => 0
[mail] => admin@pojokprogrammer.net
[data] => komentar super panjang untuk user admin
)
[1] => Array
(
[check] => 0
[mail] => mis80000001@pojokprogrammer.net
[data] => komentar super panjang juga untuk user kedua ini
)
[2] => Array
(
[check] => 0
[mail] => mis80000002@pojokprogrammer.net
[data] => komentar super panjang lainnya untuk user ketiga
)
)
[submit] => Submit Data
[form_build_id] => form-IliiZQyRpKmgZx7pUlexUYsxg5o4nt-c3Ox3nUAmOh8
[form_token] => 2D8jYq8rl_hmpDlp-uAXzTmB4bK69rvHY3MeD5iwiYY
[form_id] => form_theming_tableform
[op] => Submit Data
)
Tutorial ini juga tidak membahas bagaimana memproses data yang didapatkan dari hasil submit. Silakan kembangkan masing-masing karena hasil submit sudah berupa array yang terstruktur sehingga pastinya akan mudah untuk memprosesnya. Dan bagi yang berminat, source code lengkap bisa dilihat di sini.
^_^
Aplikasi Inventory Sederhana – Analisa dan Desain Aplikasi
Analisa dan Desain biasanya merupakan salah satu langkah yang kadang disepelekan kebanyakan programmer, terutama programmer pemula dan single fighter, karena dianggap menghabiskan waktu saja, Kebanyakan programmer lebih memilih untuk langsung duduk di depan komputer dan melakukan coding, hasilnya biasanya adalah kebingungan yang sangat tentang apa yang harus mereka lakukan pertama kali. Padahal analisa dan desain sesungguhnya akan membantu kita mengarahkan dan mengetahui fitur apa saja yang harus dibuat dalam aplikasi yang sedang dikembangkan ini. Dalam membuat Aplikasi Inventory Sederhana atau Aplikasi Stok Barang ini, kita akan memanfaatkan software StarUML untuk membuat Use Case Diagram aplikasi ini. Use Case Diagram menggambarkan “apa” saja, atau fitur yang harus ada dalam aplikasi yang sedang kita buat ini. Dan untuk memudahkan, kita akan membatasi lingkup tutorial ini sesuai dengan apa yang tercantum dalam Use Case Diagram yang kita buat sekarang.
Artikel ini adalah lanjutan dari artikel berseri tentang Tutorial Membuat Aplikasi Inventory Sederhana Menggunakan VB.net dan Database MySQL.

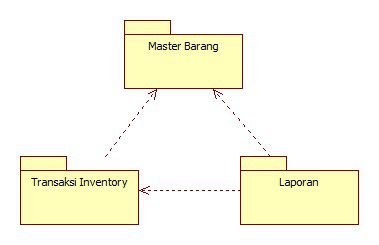
Aplikasi ini akan kita bagi menjadi beberapa module meliputi
- Modul Master Barang
- Modul Transaksi Inventory
- Modul Laporan
Pembagian modul ini nantinya juga harus tercermin dalam code vb.net yang kita buat. Jika kita perhatikan dalam gambar, terlihat bahwa Modul Transaksi dan Modul Laporan bergantung pada Modul Master, pada saat yang sama Modul Laporan juga bergantu pada Modul Transaksi. Hal ini sangatlah wajar karena Transaksi tidak bisa dilakukan tanpa adanya data Master, dan Laporan tidak bisa dibuat tanpa tersedianya data dari Modul Master dan Modul Transaksi. Setelah kita tahu module apa saja yang perlu dibuat, maka kita harus mendetilkan masing-masing modul dengan diagram use case-nya.
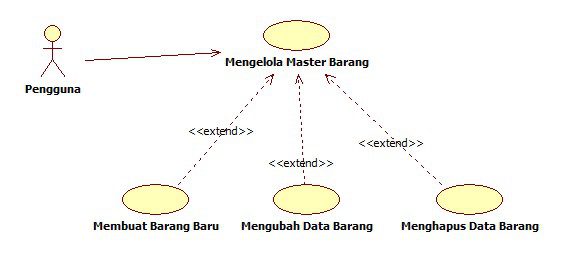
Modul Master Barang
Modul Master Barang akan berisikan use-case berikut ini dengan fungsinya masing-masing antara lain,
- Mengelola Data Master Barang. Use Case ini menggambarkan proses pengelolaan data Master Barang, skenario utama use case ini adalah melihat list barang yang tersimpan dalam database, pengguna kemudian dapat melakukan filtering untuk mencari data barang yang diinginkan. Extension, atau skenario alternatif, dari use case ini meliputi,
- Menambah Barang Baru. Pengguna akan menekan tombol tertentu yang akan menampilkan form entri data barang agar pengguna bisa mengisikan data barang yang akan dibuatnya
- Mengubah Data Barang. Pengguna akan memilih data barang yang akan diubah datanya kemudian menekan tombol tertentu, atau melakukan klik ganda pada data bersangkutan dan sistem akan menampilkan form berisikan data barang yang ingin diubah.
- Menghapus Data Barang. Pengguna akan memilih data barang yang akan dihapus, kemudian menekan tombol tertentu. Sistem kemudian akan memberikan konfirmasi apakah pengguna benar-benar akan melakukan penghapusan data.

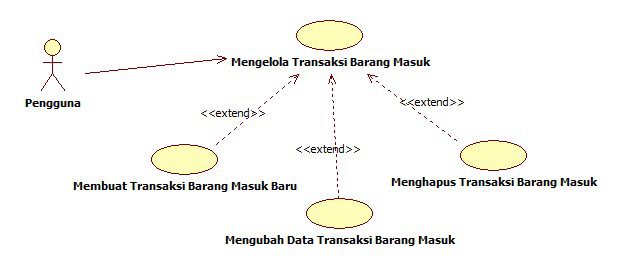
Modul Transaksi
Modul Transaksi akan berisikan use-case berikut ini dengan fungsinya masing-masing antara lain,
- Mengelola Transaksi Barang Masuk. Use Case ini menggambarkan proses pengelolaan data Transaksi Barang Masuk, skenario utama use case ini adalah melihat list transaksi yang tersimpan dalam database, pengguna kemudian dapat melakukan filtering untuk mencari data transaksi yang diinginkan. Extension, atau skenario alternatif, dari use case ini meliputi,
- Menambah Transaksi Barang Masuk Baru. Pengguna akan menekan tombol tertentu yang akan menampilkan form entri data transaksi agar pengguna bisa mengisikan transaksi yang akan dibuatnya
- Mengubah Data Transaksi Barang Masuk. Pengguna akan memilih data transaksi yang akan diubah datanya kemudian menekan tombol tertentu, atau melakukan klik ganda pada data bersangkutan dan sistem akan menampilkan form berisikan data transaksi yang ingin diubah.
- Menghapus Data Transaksi Barang Masuk. Pengguna akan memilih data transaksi yang akan dihapus, kemudian menekan tombol tertentu. Sistem kemudian akan memberikan konfirmasi apakah pengguna benar-benar akan melakukan penghapusan data.

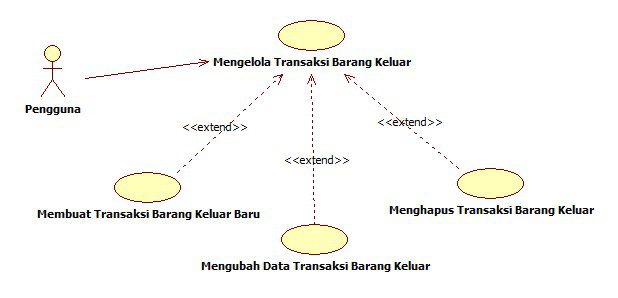
- Mengelola Transaksi Barang Keluar. Use Case ini menggambarkan proses pengelolaan data Transaksi Barang Keluar, skenario utama use case ini adalah melihat list transaksi yang tersimpan dalam database, pengguna kemudian dapat melakukan filtering untuk mencari data transaksi yang diinginkan. Extension, atau skenario alternatif, dari use case ini meliputi,
- Menambah Transaksi Barang Keluar Baru. Pengguna akan menekan tombol tertentu yang akan menampilkan form entri data transaksi agar pengguna bisa mengisikan transaksi yang akan dibuatnya
- Mengubah Data Transaksi Barang Keluar. Pengguna akan memilih data transaksi yang akan diubah datanya kemudian menekan tombol tertentu, atau melakukan klik ganda pada data bersangkutan dan sistem akan menampilkan form berisikan data transaksi yang ingin diubah.
- Menghapus Data Transaksi Barang Keluar. Pengguna akan memilih data transaksi yang akan dihapus, kemudian menekan tombol tertentu. Sistem kemudian akan memberikan konfirmasi apakah pengguna benar-benar akan melakukan penghapusan data.

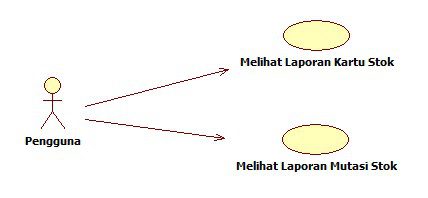
Modul Laporan
Modul Laporan akan berisikan use-case berikut ini dengan fungsinya masing-masing antara lain,
- Melihat Laporan Kartu Stok. Sederhana saja, aplikasi akan menampilkan kronolagi keluar masuk barang sesuai dengan kriteria kode barang yang diberikan oleh pengguna.
- Melihat Laporan Mutasi Stok. Berdasarkan periode tertentu sesuai input dari pengguna, Aplikasi akan menampilkan summary dari total keluar dan masuk dari masing-masing barang.

Simpulan
Selesailah kita mendefinisikan semua fitur dari Aplikasi yang akan kita bangun. Teman-teman mungkin bertanya-tanya, “Kenapa tidak ada modul Security? Apakah pengguna dapat menggunakan Aplikasi ini tanpa Login terlebih dahulu?” Jawabannya adalah, kita dengaja membatasi lingkup tutorial ini. Mengenai Modul security yang mengatur hak akses pengguna silakan dikembangkan sendiri, atau…. jika ada kesempatan, mungkin akan kita buatkan tutorialnya tersendiri.
Tetap Semangat!
–
Aplikasi Inventory Sederhana
Membuat Aplikasi Inventory Sederhana atau Aplikasi Stok Barang adalah salah satu topik yang sangat umum, dan sering dijadikan sebagai salah satu topik skripsi, atau sekedar untuk mempelajari bahasa pemrograman tertentu. Aplikasi inventory juga menjadi topik yang cukup digemari karena kemungkinan pengguna yang sangat banyak, mulai dari warung-warung pinggir jalan sampai dengan hipermarket akan memerlukan aplikasi inventory untuk mengontrol status barang yang mereka jual. Bagi seorang programmer pemula, membuat aplikasi inventory juga bisa menjadi batu loncatan untuk membangun aplikasi perkantoran yang jauh lebih rumit.
Untuk itu saya akan mencoba membuat sebuah Tutorial Membuat Aplikasi Inventory Sederhana Menggunakan VB.net dan Database MySQL. VB.net dipilih karena merupakan salah satu bahasa yang sangat populer di Indonesia, dan sama halnya dengan database MySQL. Tutorial ini akan dibuat berseri menjadi artikel-artikel kecil untuk memudahkan teman-teman mempelajari konsep yang ada di dalamnya.
Struktur dari tutorial ini akn dibagi-bagi menjadi subtopik kecil adalah sebagai berikut:
- Analisa dan Desain Aplikasi. Menjabarkan hasil analisa dan desain untuk aplikasi yang akan dibuat. Untuk memudahkan, Diagram UML Use Case akan digunakan untuk menggambarkan fitur-fitur yang akan tersedia dalam Aplikasi Inventory Sederhana ini.
- Analisa dan Desain Database. Menjabarkan hasil analisa dan desain database yang akan digunakan untuk menyimpan data barang dan transaksinya. Notasi IDEF1X akan digunakan untuk diagram desain database-nya
- Penggunaan Trigger untuk Update Stok Barang. Menjabarkan desain database trigger untuk melakukan proses update saldo stok barang setiap kali ada transaksi barang masuk dan transaksi barang keluar. Artikel ini dilengkapi dengan test langkah-demi-langkah untuk mempermudah pemahaman materi.
- Desain User Interface. Menjabarkan desain umum user interface dan pemanfaatan visual inheritance untuk mendapatkan tampilan yang konsisten untuk semua form dalam aplikasi ini.
- Desain Data Access Layer. Menjabarkan desain lapisan data akses untuk mempermudah kita membuat aplikasi ini. Untuk Data Access Layer ini akan kita gunakan ADO.net 2.0 terlebih dahulu untuk mempermudah teman-teman dalam migrasi dari VB6 ke VB.net. Kalau ada kesempatan nanti kita bisa buat menggunakan Entity Framework.
- Membuat Form Master Barang. Menjabarkan detil langkah demi langkah membuat form master barang, mencakup keseluruhan fungsi CRUD (Created Read Update Delete) untuk data barang.
- Membuat Form Transaksi Barang Masuk. Menjabarkan detil langkah demi langkah membuat form transaksi barang masuk, mencakup keseluruhan fungsi CRUD (Created Read Update Delete) untuk data transaksi barang masuk.
- Membuat Form Transaksi Barang Keluar. Menjabarkan detil langkah demi langkah membuat form transaksi barang keluar, mencakup keseluruhan fungsi CRUD (Created Read Update Delete) untuk transaksi barang keluar.
- Membuat Form Laporan Kartu Stok, Menjabarkan pembuatan form yang menampilkan data kartu stok masing-masing barang, meliputi kronologis keluar masuknya barang.
- Membuat Form Laporan Mutasi Stok, Menjabarkan pembuatan form yang menampilkan data kartu stok keseluruhan barang, berupa summary barang masuk dan keluar serta saldo terakhir barang tercatat di gudang.
Jadi….. Bookmark segera artikel ini, karena artikel-artikel lanjutan akan diterbitkan secara periodik. Dan mudah-mudahan tutorial ini dapat membantu teman-teman mempelajari VB.net.
Semangat Belajar!
^_^
Login Page Sederhana
 Salah satu topik yang cukup menantang bagi programmer pemula ada membuat login page atau halaman login sederhana. Menantang bagi programmer pemula karena banyak hal yang harus dipahami sebelum bisa membuat sebuah login page atau halaman login bisa bekerja dengan benar. Form login ini menjadi penting karena kemampuan meracik form login akan sangat membantu membuat aplikasi web yang membutuhkan hak akses dalam penggunaannya. Misalkan aplikasi perkantoran, aplikasi perpustakaan, akses halaman admin. dan sebagainya.
Salah satu topik yang cukup menantang bagi programmer pemula ada membuat login page atau halaman login sederhana. Menantang bagi programmer pemula karena banyak hal yang harus dipahami sebelum bisa membuat sebuah login page atau halaman login bisa bekerja dengan benar. Form login ini menjadi penting karena kemampuan meracik form login akan sangat membantu membuat aplikasi web yang membutuhkan hak akses dalam penggunaannya. Misalkan aplikasi perkantoran, aplikasi perpustakaan, akses halaman admin. dan sebagainya.
Belajar Programming Mulai Dari Mana?
Code Factory | Skill pemrograman sebenarnya adalah sebuah skill yang cukup mudah dipelajari, dengan syarat kita menyukai-nya dalam artian kita harus punya passion, dan tahu arah-nya dalam artian kita harus tahu apa yang lebih dahulu harus kita pelajari dan kemudian sedikit demi sedikit meningkatkan ketrampilan yang kita miliki secara terarah. Passion diperlukan karena belajar pemrograman sering kala membuat kita stress saat kita menemui problem yang sulit diselesaikan. Seorang programmer sejati sangat menyukai tantangan, dan problem yang dia hadapi adalah tantangan yang harus diselesaikan.
Syarat kedua adalah arahan atau roadmap, dan roadmap inilah yang biasanya tidak dimiliki oleh programmer yang belajar secara otodidak tanpa mengikuti bangku kuliah formal. Seorang yang mempunya passion yang tinggi namun tanpa arahan cenderung kemajuannya lambat atau tidak maju sama sekali, Artikel ini mencoba menjawab roadmap yang harus dilalui seseorang yang ingin menjadi programmer tingkat pemula.
Pertanyaan yang umumnya muncul adalah, “Saya ingin belajar pemrograman PHP?” Sebenarnya PHP hanyalah bahasa pemrograman saja, yang jauh lebih penting adalah mempelajari konsep-nya. Konsep penting dipahami karena dengan memahami konsep dasar pemrograman ini maka kita akan dengan mudah beradaptasi dengan bahasa pemrograman lainnya, misalkan javascript, java, vb.net dan lain-lain. Jika kita sudah memahami konsep pemrograman, maka berganti bahasa pemrograman lain hanya semudah mempelajari sintaks bahasa bersangkutan saja. Oleh karena itu, ikutilah tahapan-tahapan berikut ini untuk bisa menjadi seorang programmer handal dengan cepat dan efisien
- Pelajari Bahasa Inggris
- Pelajari Konsep Pemrograman Terstruktur (Imperative)
- Pelajari Konsep Pemrograman Berorientasi Obyek (PBO/OOP)
- Pelajari Algoritma, Struktur Data
- Pelajari Pemanfaatan Framework untuk mempercepat proses pembuatan aplikasi yang kita inginkan
Tahapan pertama bagi seorang yang mau belajar programming adalah wajib bisa berbahasa Inggris, karena situs referensi pemrograman lebih banyak yang berbahasa Inggris. Kemudian pesan kesalahan yang dimunculkan oleh sistem atau bhasa yang kita pakai juga berbahasa Inggris… Jadi mendingan ga usah belajar programming kalau tidak bisa bahasa Inggris,
Tahapan kedua memahami Konsep Pemrograman Terstruktur/=, atau biasa juga disebut Pemrograman Imperatif, atau Pemrograman Prosedural. Konsep inilah yang harus benar-benar dipahami sebelum bisa membuat aplikasi serius. Semua bahasa pemrograman terstruktur pasti ada konsep-konsep berikut ini.
- variable dan konstanta
- statement, operator, dan operator precedence
- logika percabangan, atau disebut juga decision control structure (if-else, dsb.)
- logika perulangan atau disebut juga repetitin control structure (while loop, dsb.)
- struktur data sederhana (array, enum, collection)
- memformat dan menampilkan string
- prosedur dan fungsi (procedure and function)
Tahapan ketiga Kemudian, yang harus kita pelajari adalah pemrograman berorientasi obyek (object oriented programming), karena hampir semua bahasa pemrograman sudah mendukung OOP. Ada beberapa tambahan konsep yang harus dipahami meliputi,
- Class dan Instance
- Constructor dan Destructor
- Abstraction dan Encapsulation
- Namespace dan Assemblies
- Inheritance dan Interface
- Polymorphism
Dengan memahami OOP maka kita bisa dengan mudah membuat aplikasi Hello World menggunakan OOP 🙂
Pada tahapan keempat yang perlu dipelajari adalah algoritma. Algoritma menjadi penting karena algoritma adalah nyawa dari aplikasi kita. Jika kita yang sedang belajar programming memerlukan arahan dan roadmap, maka algoritma yang menentukan arah dari program yang nantinya akan kita buat dan membantu kita proses problem solving dan menemukan solusi terhadap permasalahan programming yang kita hadapi. Perlu diketahui juga, bahwa algoritma tidak terbatas pada algoritma bubble sort, quick sort, depth-first search, breadth-first search, djikstra, atau sebangsanya, tapi secara umum algoritma adalah urutan langkah-langkah yang harus kita lakukan untuk dalam menyelesaikan suatu masalah. Sebagai contoh, berikut ini adalah algoritma minum kopi:
- Siapkan bahan
- Ambil gelas
- Ambil kopi, masukkan ke dalam gelas
- Ambil gula, masukkan ke dalam gelas
- Siapkan air panas
- Ambil panci
- Isi panci dengan air
- Taruh oanci di atas kompor
- Nyalakan kompor
- Tunggu sampai air mendidih
- Seduh kopi
- Tuangkan air panas ke dalam gelas
- Aduk kopi hingga merata
- Hidangkan
- Letakkan gelas di atas nampan
- Bawa ke meja
- Ambil gelas dari nampan taruh ke meja
- Tunggu hingga kopi agak dingin
- Minumlah kopi kita
Dalam mempelajari algoritma, pasti kita akan berkenalan juga dengan pseudocode. Sederhananya, pseudocode adalah urutan aksi yang harus kita lakukan dalam program yang akan kita buat. Dalam pseudocode yang kita masukkan hanyalah aksi yang harus kita lakukan, tidak perlu memasukkan hal-hal teknis seperti deklarasi variable dan inisialisasi varibel. langkah selanjutnya adalah menerjemahkan pseudocode tersebut ke dalam bahasa pemrograman yang kita inginkan.
Dalam membuat sebuah algoritma, biasanya tidak bisa sekali jadi. Kita sebagai programmer harus berpikir detil dalam menyusun langkah-langkah program kita, karena bisa jadi ada langkah yang terlewat atau urutan langkah yang salah, karena kesalah menyusun algoritma ini bisa berujung pada bug di dalam aplikasi yang kita bangun. Sebagai contoh, algoritma di atas akan membuat rumah kita kebakaran…. loh koq! Karena kita melupakan langkah untuk mematikan kompor! Ha… ha… ha…!
Setelah kita memahami keempat hal dasar di atas, barulah kita bisa naik tingkat ke tahapan kelima, yaitu mempelajari hal-hal lain yang lebih rumit, misalkan framework, akses database, pemrograman asinkron, dan lain sebagainya.
Selamat belajar!

.
My Previous Project: Inventory.NET
This is a from project in 2011. An inventory application using c# featuring Sales Order, Prichase Order and Inventory Transactions. Reporting uses Crystal Reports. Please follow my github project at https://github.com/hidayat365/Inventory.NET for updates
Components
This project uses ComponentOne WinForms 2011v3, so please get your own license for this component
Projects
- Biruni.FE, for main front end
- Biruni.Master, module for managing master lookup data
- Biruni.Shared, module for shared component
- Biruni.Licensing, module for licensing (still empty)
- Biruni.Inventory, module for managing inventory transaction
- Biruni.Purchasing, module for managing purchase transaction
- Biruni.Reports, module for reporting, uses crystal reports
- Biruni.Sales, module for managing sales transaction
- Biruni.Security, module for managing security
- Biruni.Setup, module for deployment package
Copyright
Please use this for educational purpose only, no commercial work should derive from this project.
Change Log
Version 1.1.614
- New feature: Customer Opening Balance (please run script alter_20110614.sql to update production database)
- New feature: Vemdor Opening Balance (please run script alter_20110614.sql to update production database)
- Enhancement: Customer Dropdown list in Sales Order Entry now display outstading payment for each customer
- Enhancement: Vendor Dropdown list in Purchase Order Entry now display outstading payment for each vendor
- Enhancement: Customer List now display outstading payment
- Enhancement: Vendor List now display outstading payment
Version 1.1.610
- Enhancement: Added barcode in item master entry
- Enhancement: Sales Payment Entry now automatically list all outstanding invoice after selecting Customer from dropdown list
- Enhancement: Purchase Payment Entry now automatically list all outstanding invoice after selecting Vendor from dropdown list
- Enhancement: New option on Sales Order Entry and Purchase Order Entry => Credit And Cash payment
- When selecting cash payment, user must fill the amount of cash to be paid in full amount and then related invoice and payment record will be created automatically
- When selecting credit payment, invoice will be generated automatically by system user may also fill amount of cash in partial amount as down payment, and payment record will be created automatically
Version 1.1.600
- Enhancement: Added field "Quantity in One Carton" in Master Item Entry
- Enhancement: Option Cash/Credit on Sales Payment Entry
- Enhancement: Option Cash/Credit on Purchase Payment Entry
- Enhancement: Sales Invoice List & report now display paid and outstanding value
- Enhancement: Purchase Invoice List & report now display paid and outstanding value
- New report: Outstanding Sales Invoice List
- New report: Outstanding Purchase Invoice List
- New report: Sales Payment By Customer List
- New report: Purchase Payment By Vendor List
Version 1.1.525
- New feature: Sales Invoice Entry
- New feature: Sales Invoice List
- New feature: Purchase Invoice Entry
- New feature: Purchase Invoice List
- New feature: Sales Payment Entry
- New feature: Sales Payment List
- New feature: Purchase Payment Entry
- New feature: Purchase Payment List
- New report: Sales Invoice List
- New report: Purchase Invoice List
- New report: Sales Payment List
- New report: Purchase Payment List
Cheers,
Nur Hidayat
hidayat365@gmail.com