Drupal adalah sebuah perangkat lunak sistem manajemen konten (CMS) yang open source dan didistribusikan di bawah lisensi GPL. Pengembangan dan perawatannya dilakukan oleh ribuan komunitas pengguna dan pengembang di dunia. Dibuat dengan bahasa pemrograman PHP, Drupal dapat dipasang pada beberapa jenis database seperti MySQL, PostgreSQL, MariaDB, dll.
Pengenalan Drupal
Pengenalan Drupal | Artikel ini akan membantu teman-teman mengenal lebih jauh tentang Drupal, terutama Drupal 7. Makhluk apa sih Drupal? Termasuk apakah sih Drupal itu, CMS atau Framework? Bagaimana Drupal bekerja dan komponen apa saja yang ada di dalamnya.
Tak lupa juga kita akan membahas teknologi apa saja yang diperlukan untuk menjalankan Drupal, serta sejumlah terminologi dasar yang harus dipahami, seperti node, entity, hook, block dan theme. Semoga artikel ini dapat menjawab semua pertanyaan tersebut.
Update 2013-12-20: Penambahan penjelasan tentang konsep Entity, Entity Type dan Bundle
Makanan Apa Sih Drupal?
Drupal bisa kita gunakan untuk membangun sebuah website, tapi…. kan ada WordPress, Joomla, Zikula, dan lain-lain, apa bedanya? Drupal adalah Content Management Framework (CMF) yang bersifat open source dan menekankan pada kolaborasi antar developernya. Drupal sangat modular, sangat mudah dikembangkan, dan seperti halnya sebuah framework, dia memiliki standar yang harus kita ikuti. Dalam paket instalasi Drupal sudah ada beberapa core module yang mencakup fungsionalitas utama sebagai sebuah Content Management System (CMS), namun fungsionalitas tersebut dapat dengan mudah kita tambahkan dengan mengaktifkan built-in module yang ada atau mengaktifkan contributed module lainnya. Drupal di-desain agar mudah untuk melakukan kustomisasi, namun kustomisasi tersebut dilakukan dengan cara membuat module baru yang menambah atau menghilangkan fungsionalitas standar yang ada, bukan dengan memodifikasi core module.
Dengan kemudahan melakukan kustomisasi Drupal, kita bisa membangun bermacam-macam website seperti portal internet, portal berita, website personal, departemen, korporat sampai kenegaraan. Kita juga bisa membangun aplikasi e-commerce, social networking, dan image gallery menggunakan Drupal. Jadi bisa dikatakan, segalam macam jenis website bisa kita bangun menggunakan Drupal…. keren kan?
Drupal juga memiliki tim khusus yang didedikasikan untuk memastikan tingkat security selalu pada level tertinggi, dengan cara menanalisa laporan keamanan dari para penggunanya dan meluncurkan update secara berkala, dan sampai artikel ini dibuat, Drupal sudah mencapai versi 7.24. Sebuah organisasi nirlaba bernama Drupal Associations didirikan untuk selalu mengembangkan situs resmi Drupal dan komunitasnya di http://drupal.org dan http://groups.drupal.org. Karena dukungan luas inilah Drupal punya tagline "Come for the software, stay for the community"
Teknologi Pendukung
Drupal juga di-desain agar dapat berjalan di server hosting dengan harga yang terjangkau, namun tetap mampu dikembangkan menjadi situs besar, terdistribusi dengan dukungan sistem dan teknologi terbaru. Drupal dibangun menggunakan bahasa PHP dan keseluruhan code di dalamnya mengikuti standar yang ketat (http://drupal.org/node/318). Dengan menggunakan bahasa PHP yang sangat umum ini, maka developer pemula akan dengan mudah mempelajarinya. Untuk Drupal 7 minimal versi PHP yang dibutuhkan adalah versi 5.2.
Drupal dapat berjalan di semua RDBMS populer seperti MySQL, PostgreSQL, SQLite, Oracle, Microsoft SQL Server, dan RDBMS lain yang mendukung PDO. Drupal 7 berbeda dengan Drupal 6 dalam pengakses database karena adanya Database Abstraction Layer yang dibuat ulang khusus untuk Drupal 7 dan sangat mempermudah para programmer mengakses database dari Drupal.
Drupal juga dapat berjalan di atas sejumlah web server populer seperti Apache, IIS dan nginx. serta mendukung Clean URL sehingga sangat mempermudah proses optimasi SEO. Dan otomatis drupal bisa berjalan di Operating System apapun selama menggunakan webserver yang tersebut tadi.
Core
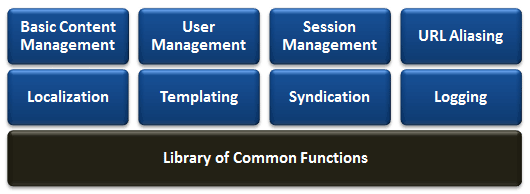
Sebuah framework yang ringan merupakan inti dari Drupal. Core framework inilah yang memberikan fungsionlitas utama untuk membangun sebuah website yang hebat. Core framework ini meliputi sejumlah module dan sebuah library agar Drupal dapat melayani request yang dikirimkan pengguna. Core module meliputi user management, basic content management, templating, dan beberapa lainnya seperti terlihat dalam gambar.

Antarmuka Administrasi
Antarmuka untuk proses administrasi website di Drupal sangat terintegrasi dengan keseluruhan website, artinya Drupal tidak memberikan antarmuka terpisah untuk administrasi seperti halnya dilakukan oleh CMS lain. Drupal menyediakan toolbar khusus jika kita login sebagai admin. Jadi bagi yang sudah terbiasa dengan WordPress dan Joomla biasanya di awal akan sedikit bingung melihat antarmuka administrasi Drupal 🙂
Modules
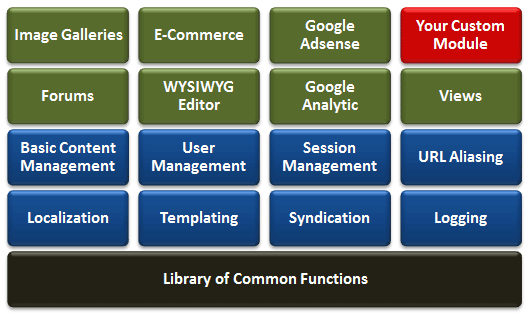
Drupal sangat sangat modular. Dan fungsionalitas tambahan diberikan dengan mengaktifkan atau menonaktifkan module yang ada. Jadi untuk website yang memerlukan fungsionalitas canggih cukup menambahkan contributed module yang luar biasa banyak, namun jika tidak diperlukan, silakan nonaktifkan module-module yang tidak diperlukan.
Dengan menggunakan cutom module kita bisa menambahkan tipe konten baru, seperti Resep Masakan, Data Customer, Data Jamaah Umroh/Haji, Data Penerimaan Mahasiswa Baru dan sebagainya. Serta bisa juga kita menambahkan kemapuan baru misalkan, pengiriman email otomatis ketika ada orang yang mendaftar Umroh/Haji, dan sebagainya.

Dan yang selalu perlu diingat adalah, Drupal lebih menyarankan membuat module sendiri untuk menambahkan (atau mengurangi) fungsionalitas Drupal, karena jika kita melakukan hack ke core module atau contributed module yang ada, maka semua perubahan yang kita lakukan akan hilang pada proses update security berikutnya.
Hook
Hook bisa diibaratkan event internal Drupal. Bisa juga disebut sebagai callback, namun bukan benar-benar sebuah callback, karena tidak menggunakan listener pada umumnya, namun hook dibuat menggunakan konvensi penamaan fungsi saja. Dengan hook ini, module yang kita buat bisa "hook into" atau "menempel" ke segala sesuatu yang terjadi di internal Drupal.
Misalkan pada saat proses login, maka otomatis Drupal akan muncul event hook_user_login() maka otomatis yang mengimplementasikan hook_user_login() akan ikut dipanggil. sebagai contoh jika module comment mengimplementasikan comment_user_login() maka fungsi ini akan ikut dijalankan ketika proses login. Contoh lain adalah jika kita membuat module khusus bernama spammer untuk memblokir spamming, maka otomatis fungsi spammer_user_login() juga akan ikut dijalankan
Node
Seluruh konten yang ada di Drupal berbasis pada satu tipe, yaitu node. Apapun website yang sedang kita bangun, blog sederhana, kumpulan resep makanan, atau to-do list sebuah project, maka struktur data dasarnya tetap sama. Pendekatan seperti ini membuat Drupal sangat mudah dikembangkan. Developer dapat menambahkan fitur seperti rating, komentar, file attachment, informasi lokasi, dan lain-lain tanpa perlu melihat jenis kontennya. Administrator kemudian bisa meramu fungsionalitas berdasarkan jenis konten, misalkan komentar hanya bisa untuk blog, tapi resep tidak. Atau attachment hanya bisa untuk to-do list, dan seterusnya.
Node juga memiliki beberapa behavior standar dan berlaku juga untuk jenis konten turunannya, misalkan bisa melakukan publish dan unpublish, promote dan unpromote node ke halaman muka. Dan dengan behavior yang seragam ini, kita dapat melakukan proses batch di antarmuka adminitrasi website.
Field
Konten di Drupal terdiri dari kumpulan Field-Field. Judul dan isi sebuah node adalah field. Kita bisa menggunakan field untuk membuat jenis konten apapun yang terlintas di pikiran kita. Misalkan kita ingin membuat Meetup, maka field yang mungkin diperlukan antara lain, nama meetup, deskripsi meetup, tanggal meetup, jam mulai, jam selesai, lokasi, dan link untuk proses registrasi.
Kita bisa menggunakan antarmuka administrasi Drupal untuk memngelola jenis konten dan field-fieldnya, namun untuk para hardcore programmer, tersedia Field API untuk membuat jenis konten dan fieldnya menggunakan coding.
Entity Type
- Nodes (content)
- Comments
- Taxonomy terms
- User profiles
Bundle
Entity
Jika Entity Type adalah abstraksi dari kumpulan field, maka Entity sendiri adalah instance dari Entity Type tertentu, seperti comment, taxonomy term atau user profile, or instance dari bundle seperti blog post, article, resep, atau product. Jika dianalogikan dengan konsep OOP, maka konsep Entity Drupal sangat mirip,
- Entity type adalah base class
- Bundle adalah inherited class, atau extended class.
- Field adalah class property, atau variable.
- Entity adalah instance dari base atau inherited class.
Theme
Ketika kita membuat sebuah web page, maka ada dua hal penting yang perlu diperhatikan, pertama adalah bagaimana kita mendapatkan data yang ingin ditampilkan, dan yang kedua adalah bagaimana kita menampilkan data yang sudah didapat tersebut. Drupal menggunakan PHP Template, namun kita bisa juga menggunakan templating engine lainnya, seperti Easy Template System (ETS), namun kebanyakan developer Drupal sudah merasa cukup dengan tempalting standar.
Ada 3 (tiga) cara untuk melakukan kustomisasi tampilan Drupal (atau themeing) antara lain,
- Membuat CSS tambahan untuk meng-override CSS standar Drupal
- Membuat sendiri file-file template baru, cukup mudah karena hanya berisi code HTML dan sedikit kode PHP.
- Dan untuk lebih jauhnya, kita juga bisa mengkustomisasi tampilan breadcrumb, menu, dll menggunakan fungsi buatan sendiri dan hook ke hook_theme()
Block
Block adalah bagian halaman yang bisa kita munculkan atau sembunyikan di lokasi tertentu dalam halaman web. Sebagai contoh block yaitu block yang menampilkan jumlah user yang aktif di website kita. Atau bisa juga block yang berisi daftar konten paling sering dilihat orang. Block umumnya ditempatkan di sidebar, header, atau footer dari halaman wab yang kita buat. dalam antarmuka administrasi, ada page khusus untuk mengelola block ini.
Seringkali, block digunakan untuk menampilkan sejumlah informasi yang khusus ditujukan untuk user yang sedang login pada saat itu, misalkan menampilkan link "My Account" yang ketika di-klik otomatis akan membuka halaman profile user tersebut.
Organisasi File
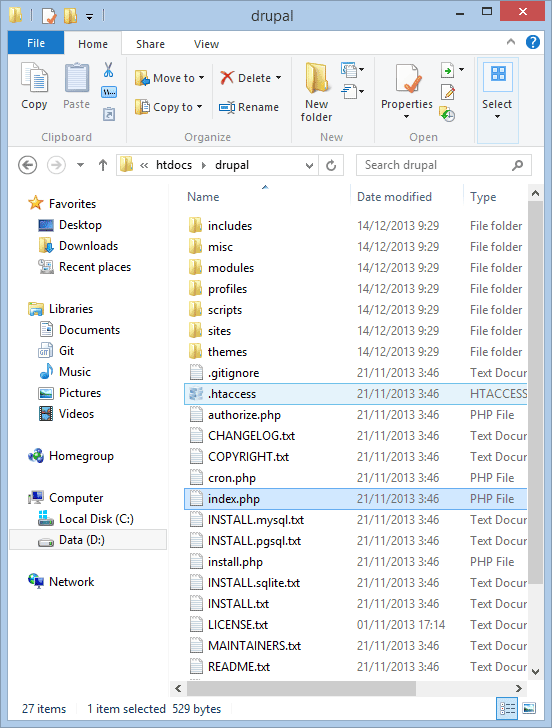
Pemahaman terhadap struktur folder Drupal akan sangat membantu kita mengetahui dimana Drupal menyimpan file seperti module, theme, dan lain-lain. instalasi standar Drupal akan memberikan struktur seperti gambar di bawah ini.

Folder yang cukup penting dan akan sering kita akses adalah
- Folder sites, digunakan untuk menyimpan file themes, modules, settings tambahan diluar file standar Drupal.
- Folder sites/default, berisikan setting website, seperti konfigurasi akses database dan sebagainya
- Folder sites/default/files, berisikan file-file yang kita upload melalui halaman administrasi Drupal
- Folder sites/all/modules, adalah tempat kita mengunggah contributed modules, dan custom module buatan kita sendiri.
- Folder sites/default/themes, adalah tempat kita mengunggah contributed themes, dan custom theme buatan kita sendiri
- Folder sites/default/libraries, adalah tempat kita mengunggah library tambahan seperti jQuery, CKEditor, dan sebagainya.
Simpulan
Mudah-mudahan artikel ini bisa membantu memahami apa itu Drupal, dan bagaimana Drupal bekerja secara umum. Detail masing-masing konsep yang dijabarkan di atas akan dibahas dalam artikel selanjutnya.
Cheers…
Theming Form Drupal 7 Menggunakan Tables
 Ada beberapa cara yang bisa digunakan untu menampilkan form Drupal 7 dalam bentuk table. Cara pertama, dan yang paling banyak dibahas dalam artikel atau tutorial drupal 7 adalah dengan menggunakan tableselect, sebuah tipe field yang akan di-render menjadi table dengan satu kolom berisikan field chackbox. Sayangnya cara ini memiliki keterbatasan bahwa field lainnya hanya berupa label saja dan tidak bisa kita ubah isinya, dan kita hanya bisa men-select beberapa atau semua row dalam table yang dihasilkan
Ada beberapa cara yang bisa digunakan untu menampilkan form Drupal 7 dalam bentuk table. Cara pertama, dan yang paling banyak dibahas dalam artikel atau tutorial drupal 7 adalah dengan menggunakan tableselect, sebuah tipe field yang akan di-render menjadi table dengan satu kolom berisikan field chackbox. Sayangnya cara ini memiliki keterbatasan bahwa field lainnya hanya berupa label saja dan tidak bisa kita ubah isinya, dan kita hanya bisa men-select beberapa atau semua row dalam table yang dihasilkan
Cara kedua adalah dengan memanfaatkan #prefix and #suffix untuk membungkus setiap field dengan tag HTML untuk membentuk table yang kita inginkan. Kelemahannya adalah pada kesulitan saat kita ingin mengubah urutan, bobot (weight), dan menambah atau mengurangi field, karena bisa berakibat hancurnya urutan tag HTML dan hasil render table menjadi tidak sesuai dengan yang kita inginkan.
Cara ketiga, yang menurut saya pribadi, merupakan cara terbaik adalah dengan memperlakukan table ini seperti fieldset, yaitu sebagai container terhadap beberapa field yang ada di dalamnya. Agak sedikit rumit untuk dipahami, namun hasil render table sepadan dengan kesulitannya. Cara kerjanya adalah sebagai berikut:
Buatlah sebuah elemen form yang akan dijadikan sebagai table:
$form['people'] = array(
'#prefix' => '<div id="people">',
'#suffix' => '</div>',
'#tree' => TRUE,
'#theme' => 'table',
'#header' => array(
t('<input type="checkbox" id="checkall" name="checkall" class="form-checkbox">'),
t('ID'), t('User'), t('Email'), t('Comment')
),
'#rows' => array(),
'#weight' => 10,
);
Kemudian lalukan looping terhadap data yang kita miliki untuk membangun rows dari table yang ingin kita buat. Di sinilah kerumitan dimulai, karena jika kita memasukkan data hanya ke $form['people']['#rows'] maka Forms API tidak akan melihatnya sebagai data yang bisa di-submit (perlu diingat bahwa Forms API tidak akan memproses array yang diawali dengan tanda #). Namun jika kita masukkan ke variable $form['people']['rows'] (tanpa #) maka Forms API akan men-generate nama field yang terlalu panjang serta tambahan atribut yang akan menyulitkan saat proses rendering menggunakan theme_table(). Hal ini akan berakibat pada data hasil submit yang sulit untuk di-proses.
Solusinya adalah dengan menggunakan reference agar Forms API dan theme_table 'melihat' data yang sama sehingga hasil render table akan rapih dan hasil submit data akan mudah untuk di-proses lebih lanjut. Dengan asumsi kita memiliki array $people berisikan data untuk ditampilkan, maka lakukanlah looping seperti berikut ini untuk membentuk rows dari table yang ingin kita buat:
// buat array data yang akan ditampilkan sebagai table
for ($i = 0; $i < count($people); $i++) {
// Defisiniskan field-field yang akan kita jadikan row dalam table
// Untuk memudahkan pemahaman terhadap logikanya, maka kita buatkan
// variable untuk masing-masing field dan kita tambahkan secara manual.
$check = array(
'#id' => 'people-check['.$people[$i]->uid.']',
'#type' => 'checkbox',
);
$uid = array(
'#id' => 'people-name['.$people[$i]->uid.']',
'#type' => 'item',
'#markup' => $people[$i]->uid,
);
$name = array(
'#id' => 'people-name['.$people[$i]->uid.']',
'#type' => 'item',
'#markup' => $people[$i]->name,
);
$mail = array(
'#id' => 'people-mail['.$people[$i]->uid.']',
'#type' => 'textfield',
'#size' => '30',
'#default_value' => $people[$i]->mail,
);
$data = array(
'#id' => 'people-comment['.$people[$i]->uid.']',
'#type' => 'textarea',
'#size' => '30',
'#default_value' => $people[$i]->data,
);
// Masukkan field yang sudah kita buat sebelumnya sebagai data
// Perhatikan juga bahwa kita menggunakan reference
$form['people'][] = array(
'check' => &$check,
'uid' => &$uid,
'name' => &$name,
'mail' => &$mail,
'data' => &$data,
);
// Sekarang tambahkan reference yang sama ke #rows untuk digunakan
// fungsi theme_table() merender table yang kita inginkan.
// Perhatikan juga bahwa kita menggunakan reference yang sama
$form['people']['#rows'][] = array(
array('data' => &$check),
array('data' => &$uid),
array('data' => &$name),
array('data' => &$mail),
array('data' => &$data),
);
// Dan karena kita menggunakan reference, kita harus melakukan unset()
// agar nilai yang ada di variable sebelumnya tidak tertimpa pada loop berikutnya
unset($check);
unset($uid);
unset($name);
unset($mail);
unset($data);
}
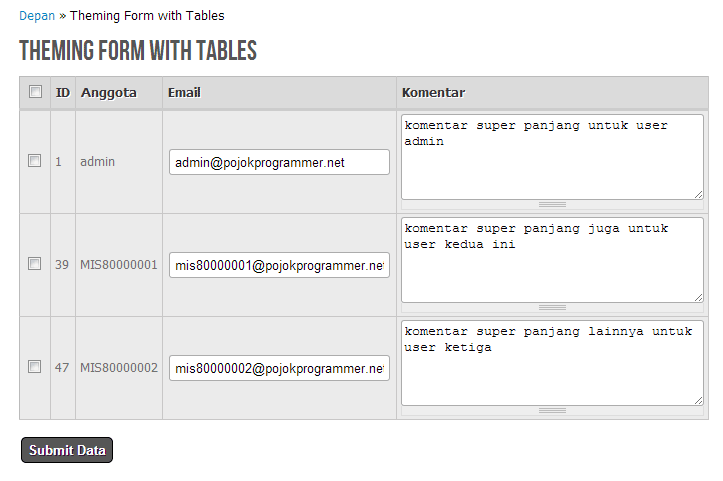
Beginilah kira-kira hasilnya render tablenya

Dan beginilah kira-kira hasilnya submit yang ada di variable $form_state['values']
Array
(
[people] => Array
(
[0] => Array
(
[check] => 0
[mail] => admin@pojokprogrammer.net
[data] => komentar super panjang untuk user admin
)
[1] => Array
(
[check] => 0
[mail] => mis80000001@pojokprogrammer.net
[data] => komentar super panjang juga untuk user kedua ini
)
[2] => Array
(
[check] => 0
[mail] => mis80000002@pojokprogrammer.net
[data] => komentar super panjang lainnya untuk user ketiga
)
)
[submit] => Submit Data
[form_build_id] => form-IliiZQyRpKmgZx7pUlexUYsxg5o4nt-c3Ox3nUAmOh8
[form_token] => 2D8jYq8rl_hmpDlp-uAXzTmB4bK69rvHY3MeD5iwiYY
[form_id] => form_theming_tableform
[op] => Submit Data
)
Tutorial ini juga tidak membahas bagaimana memproses data yang didapatkan dari hasil submit. Silakan kembangkan masing-masing karena hasil submit sudah berupa array yang terstruktur sehingga pastinya akan mudah untuk memprosesnya. Dan bagi yang berminat, source code lengkap bisa dilihat di sini.
^_^